Hello,
I’m new to Dhtmlx Scheduler.
In my scheduler I need to show events only for today, tomorrow and the day after.
I’d like to know if I can (and how) replace ‘prev’ and ‘next’ buttons with custom buttons near to ‘Today’ button, to have on the top right of the scheduler three buttons: ‘Today’, ‘Tomorrow’ and ‘The day after tomorrow’.
P.s.: I already tested the limit_view property to limit the navigation with the prev and next buttons, but that’s not really what I want.
Thanks,
Alessio.
I forgot to say that I’m using the Units view, without the tabs Day, Week and Month.
Hello,
you can put custom elements directly into scheduler html markup
docs.dhtmlx.com/scheduler/scheduler_markup.html
And call scheduler.setCurrentView with the needed dates on mouse click
docs.dhtmlx.com/scheduler/api__s … tview.html
Thanks, I made it.
This is my code (I’m using angularjs):
<div class="text-center m-t-lg">
<div dhx-scheduler style="height:450px; width:100%;">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="tomorrow_tab" ></div>
<div class="dhx_cal_tab" name="after_tomorrow_tab" style="width:100px"></div>
<div>
</div>
scheduler.locale.labels.tomorrow_tab="Domani";
scheduler.locale.labels.after_tomorrow_tab="Dopodomani";
scheduler._click.dhx_cal_tab=function(){
var name = this.getAttribute("name");
var mode = name.substring(0, name.search("_tab"));
if(mode == 'tomorrow'){
scheduler.setCurrentView(new Date(new Date().getTime() + 24 * 60 * 60 * 1000));
}else if(mode == 'after_tomorrow'){
scheduler.setCurrentView(new Date(new Date().getTime() + 48 * 60 * 60 * 1000));
}
};
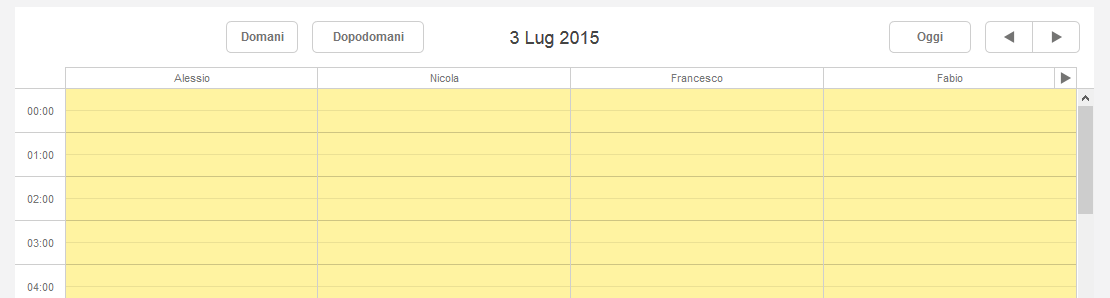
But the new buttons (‘Domani’ and ‘Dopodomani’) are on the left (near the day, week and month buttons, which I made hidden now).
Can I place them on the right, between the today (Oggi) and prev button?
Should I use style attribute (with margin or something like that), or is there an easier way?
Hello,
since you used “dhx_cal_tab” for a custom tabs, they trigger scheduler.setCurrentView on click.
You can track this using onBeforeViewChange event and redefine the default behavior.
Code might look following:
[code]scheduler.attachEvent(“onBeforeViewChange”, function(old_mode,old_date,mode,date){
var state = scheduler.getState();
if(mode == "tomorrow"){
scheduler.setCurrentView(scheduler.date.add(state, 1, "day"), state.mode);
return false;
}else if(mode == "after_tomorrow"){
scheduler.setCurrentView(scheduler.date.add(state, 2, "day"), state.mode);
return false;
}
return true;
});[/code]
docs.dhtmlx.com/scheduler/api__s … event.html
Alternatively, you can use custom classes for tabs (so scheduler won’t apply any handler for them) and manually add event listeners using onclick attribute or JS code.
Regarding positioning, you’ll need to disable the default positioning of tabs and set it manually using style left/right properties
docs.dhtmlx.com/scheduler/scheduler_markup.html