I have simple grid created with the code:
var msgGrid;
function doOnLoad() {
msgGrid = new dhtmlXGridObject(‘gridbox’);
msgGrid.setHeader(“Date,Credit,Debit,Charge,Balance,Remarks,Account,Note”);
msgGrid.setInitWidths(“99,,,99,,168,68,”);
msgGrid.setImagePath(“dhtmlx/imgs/”);
msgGrid.setColAlign(“right,right,right,right,right,left,left,left”);
msgGrid.setColTypes(“ro,ro,ro,ro,price,ro,ro,ro,ro”);
msgGrid.init();
msgGrid.enableSmartRendering(true);
}
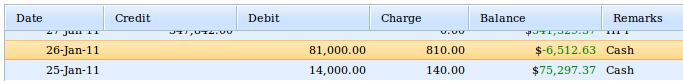
The grid works OK except one thing: the column with price type shows all values in green no matter they are negative or positive. How can I find out what is wrong and fix it?
Thanks.