Dear all,
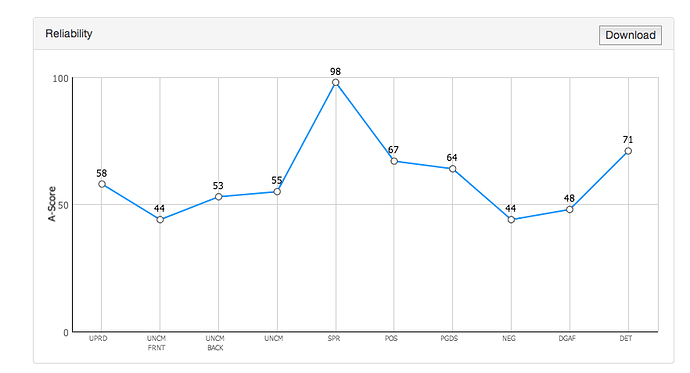
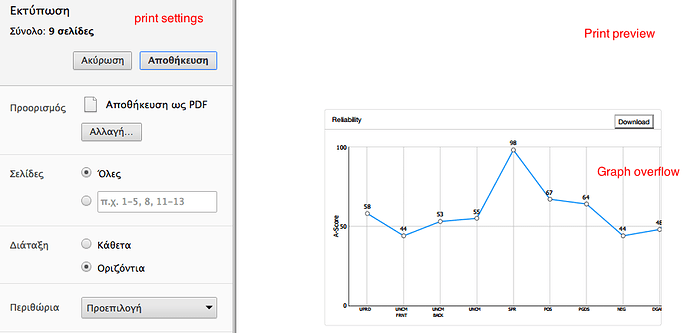
I am having a problem printing a chart placed in a div. Although the chart renders well on the screen, in the print preview mode it seems to overflow the div.
I am attaching two images. The first one is the screen display and the second the print preview.
Any suggestions ?
Chart initialisation :
var barChart1 = new dhtmlXChart({
view: "line",
container: document.getElementById(item),//"chartDiv",
value: "#A_Score#",
label: "#A_Score#",
//color: "#color#",
width: 10,
gradient: "rising",
radius: 0,
tooltip: {
template: "#Scale_Code#<br>#A_Score#"
},
xAxis: {
title: "",
template: "#Scale_Code#"
},
yAxis: {
title: "A-Score"
},
origin: 0
});
barChart1.parse(data[item], "json");S.