Hi,
I’ve updated my grid to v4 but I’m having issues with a calendar field.
I have the same column type, dhxCalendarA, and I’ve included the following files:
//Javascript Files
dhtmlx/sources/dhtmlxCalendar/codebase/dhtmlxcalendar.js
dhtmlx/sources/dhtmlxGrid/codebase/excells/dhtmlxgrid_excell_dhxcalendar.js
CSS Files:
dhtmlx/sources/dhtmlxCalendar/codebase/skins/dhtmlxcalendar_dhx_skyblue.css
dhtmlx/sources/dhtmlxCalendar/dhtmlxcalendar.css
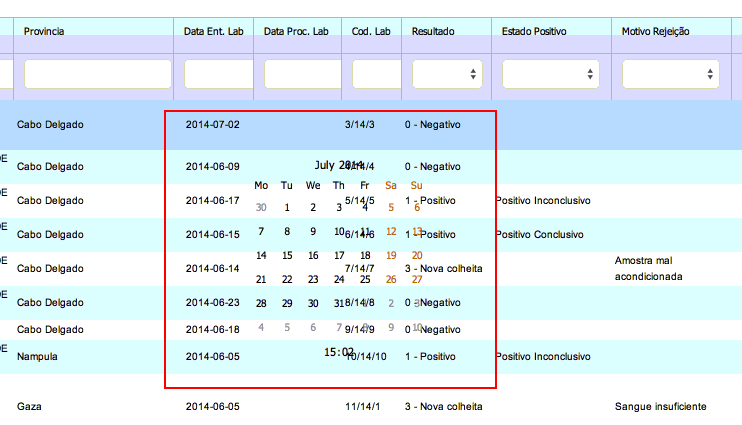
When I click on the cell with the calendar, it popups the calendar but without some images, for example (‘…/imgs/dhtmlxcalendar_dhx_skyblue/bg_main.png’) which is not present in the imgs folder.
And before, I had only the first css (the one from the skin) and I didn’t get the popup, every calendar field appeared on a div at the bottom of the page…
Did the location changed on this v4? I’m using ruby on rails if it helps.
I’ve attached an image to make it clearer