Hi I have a problem with week unit while using addmarkedtimspan().
I am using this for marking in unit view.
But it is not working.
scheduler.addMarkedTimespan({
days:6,
zones:"fullday",
css:"red_section",
sections:{
unit:[1,2]
}
});
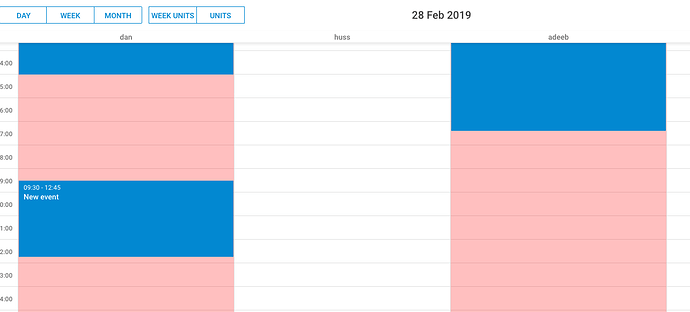
But in Single Unit view it comes for the first time. when calendar loads as in screen shot.
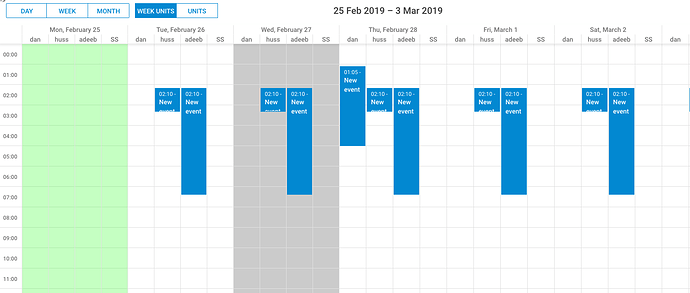
But if i navigate to WEEK UNIT view event click on UNIT VIEW button as in below screenshots.
All my markings of single unit view also went off.

But if i add markings without unit sections like below
scheduler.addMarkedTimespan({
days:1,
zones:"fullday",
css:"green_section"
});
You can see this green markings, working fine even if i navigate to any other VIEW.
( note: grey area is showing current day its not a marking )
What exactly is my problem how can i fix this ?
Anyone please?
Polina
#2
Hi,
Please update the code in the snippet system to reproduce the issue and share with me the updated link
http://snippet.dhtmlx.com/649e30f39
Hi ,
Thanks @Polina for the reply. But i have solved this already.
But i have some other issue.
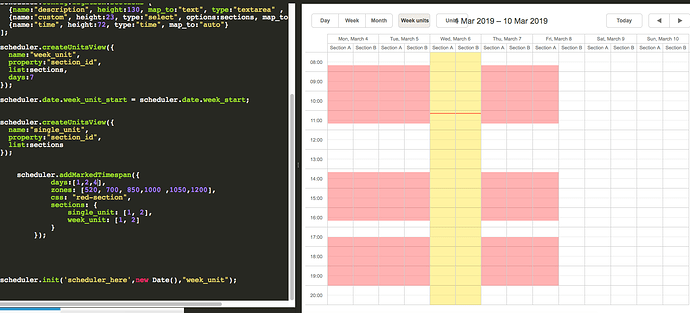
Check the below screen shot.
I’m applying markings only on day 1,2,4 But you can see Section A in 5th day is also getting marked.
Can you tell me why and how i can fix this ?
snippet link : DHTMLX Snippets
Polina
#4
Hi,
As i see, the issue doesn’t occur in the snippet http://prntscr.com/mu2jpx
Verrryy Strange
I have tried again…It is still happening with me.
I have tried different browsers also 
Well lets see
I have tried my snippet link in other System. It works fine there.
Any way add this too in your idea / fix list 
Thanks
Polina
#7
Try to clear the cache where the issue occurs, Ctrl+F5.