Hi,
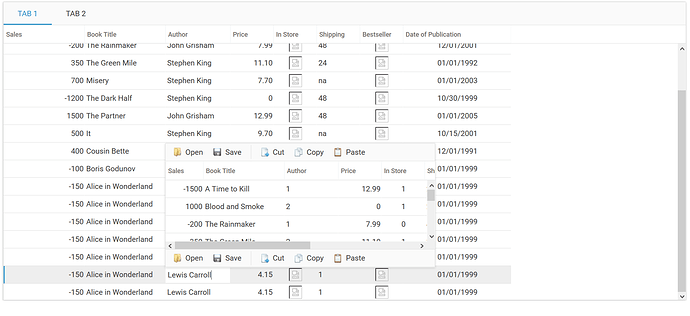
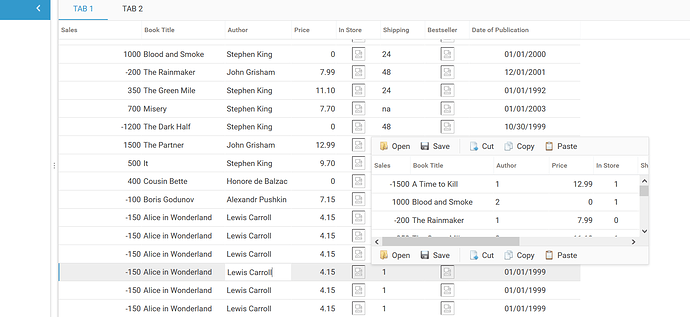
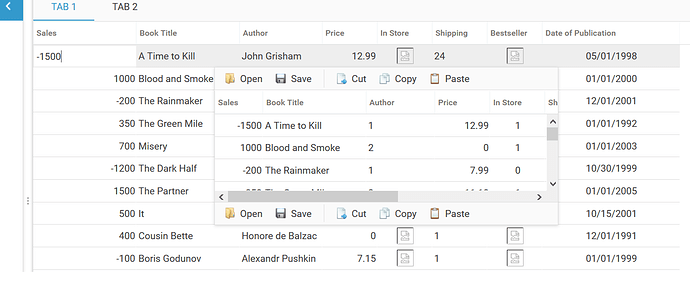
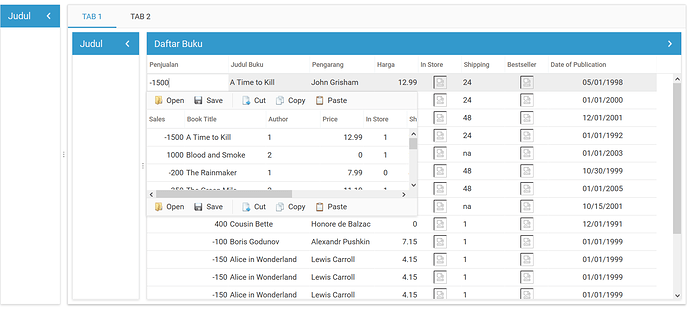
I have a problem setting the element’s position viewport to a cell component (NOT TO DOCUMENT.BODY)
I created a my custom column type
function eXcell_mytypegrid(cell){ // excell name is defined here
if (cell){ // default pattern, just copy it
//consol.log(cell._cellIndex)
this.cell = cell;
this.grid = this.cell.parentNode.grid;
eXcell_ed.call(this);
}
this.setValue=function(val){
this.setCValue(val);
}
this.getValue=function(){
if((this.cell.firstChild)&&((this.cell.atag)&&(this.cell.firstChild.tagName==this.cell.atag))){
return this.cell.firstChild.value
}
if(this.cell._clearCell){
return""
}
return this.cell.innerHTML.toString()._dhx_trim()
};
this.edit=function(){
this.z=this.grid.editStop;
this.grid.editStop=function(){};
this.cell.atag=(!this.grid.multiLine)?"INPUT":"TEXTAREA";
this.val=this.getValue();
this.obj=document.createElement(this.cell.atag);
this.obj.setAttribute("autocomplete","off");
this.obj.style.height=(this.cell.offsetHeight-(this.grid.multiLine?9:4))+"px";
this.obj.className="dhx_combo_edit";
this.obj.wrap="soft";
this.obj.style.textAlign=this.cell.style.textAlign;
that = this;
/*
this.obj.onblur=function(c){
that.grid.editStop=that.z;
};
*/
this.obj.onclick=function(c){
(c||event).cancelBubble=true;
that.grid.setActive(true);
};
this.obj.onmousedown=function(c){
(c||event).cancelBubble=true
};
this.obj.onkeyup = function(c){
//alert(c)
};
this.obj.value=this.val;
this.cell.innerHTML="";
this.cell.appendChild(this.obj);
this.obj.onselectstart=function(c){
if(!c){
c=event
}
c.cancelBubble=true;
return true
};
if(_isIE){
this.obj.focus();
this.obj.blur()
}
this.obj.focus()
var newId = (new Date()).valueOf()+"_e";
this.p = document.createElement("DIV");
//this.p.style.display = "none";
this.p.id = "cemId";
this.p.innerHTML = '<div id="gridbox'+newId+'" style="width:500px;height:230px;background-color:white;"></div>';
this.p.style.position = "absolute";
this.p.style.display = "";
myTabbar.cells(this.grid.cem).cell.appendChild(this.p); // NOT TO DOCUMENT.BODY
var x = window.dhx4.absLeft(this.cell);
var y = window.dhx4.absTop(this.cell);
var w = this.cell.offsetWidth;
var h = this.cell.offsetHeight;
this.p.style.top = (y-h+13)+"px";
var wL = myLayout.cells("a").getWidth();
this.p.style.left = (x-9)+"px";
var z3 = window.dhx4.screenDim().bottom - (y-h+13);
var z5 = window.dhx4.screenDim().bottom - z3;
var height1 = 230;
var z7 = y - height1;
if(z3 < z5){
if(z5 < 230){
height1 = 230 - 35;
z7 = y - height1;
}
this.p.style.top = (z7-50)+"px";
}
else{
height1 = 230;
if(z3 < 240)
height1 = z3 - 25;
}
if((x+500) > window.dhx4.screenDim().right){
this.p.style.left = (x-(509 - w))+"px";
}
document.getElementById("gridbox"+newId).style.height = height1 + "px";
this.myLayout = new dhtmlXLayoutObject({
parent: "gridbox"+newId,
pattern: "1C",
cells: [{id: "a", text: "dhtmlxGrid"}]
});
this.myLayout.cells("a").hideHeader();
this.myToolbar = this.myLayout.cells("a").attachToolbar({
icons_path: "../../dhtmlxToolbar/common/imgs/",
xml: "../../dhtmlxToolbar/common/dhxtoolbar_button.xml"
});
this.sbObj = this.myLayout.cells("a").attachStatusBar({
paging: true,
text: "<div id='pagingdkeluargaupdate"+newId+"'></div>"
});
this.myToolbar_pgn = new dhtmlXToolbarObject("pagingdkeluargaupdate"+newId);
this.myToolbar_pgn.setIconsPath("../../dhtmlxToolbar/common/imgs/");
this.myToolbar_pgn.loadStruct("../../dhtmlxToolbar/common/dhxtoolbar_button.xml");
this.myGrid1 = this.myLayout.cells("a").attachGrid();
this.myGrid1.setImagePath("../../../codebase/imgs/");
this.myGrid1.setHeader("Sales, Book Title, Author,Price,In Store,Shipping,Bestseller,Date of Publication");
this.myGrid1.setInitWidths("70,150,100,80,80,80,80,150");
this.myGrid1.setColAlign("right,left,left,right,center,left,center,center");
this.myGrid1.setColTypes("ro,ro,ro,ro,ro,ro,ro,ro");
//this.myGrid1.enableEditEvents(true,false,true);
this.myGrid1.init();
this.myGrid1.load("../common/grid_authors.xml",function(){
that.grid.setActive(true);
});
this.myGrid1.attachEvent("onRowDblClicked", function(rId,cInd){
that.grid.editStop=that.z;
that.grid.editStop();
that.grid.setActive(true);
});
this.myGrid1.attachEvent("onRowSelect", function(id,ind){
that.grid.setActive(true);
});
}
this.detach=function(){
if(this.myGrid1.getSelectedId()===null){
this.setValue(this.val);
}
else
this.setValue(this.myGrid1.getSelectedId());
this.myLayout.unload();
this.myLayout = null;
this.p.innerHTML = "";
this.p.style.display = "none";
return this.val!=this.getValue()
}
}
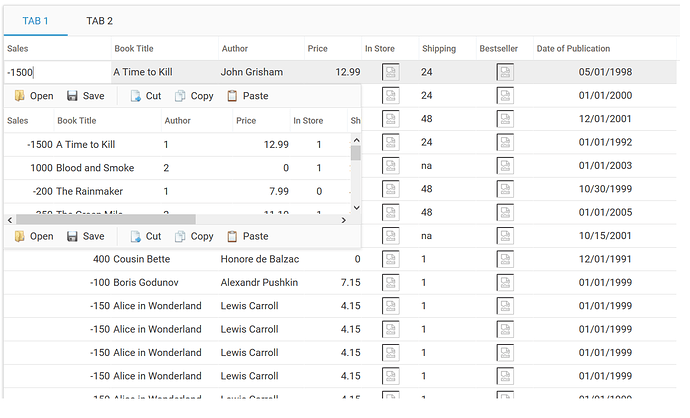
eXcell_mytypegrid.prototype = new eXcell; If my layout pattern set to single cell (“1C”), the position of object (“mytypegrid”) properly well
var myGrid, myGrid3, myTabbar;
function doOnLoad() {
myLayout = new dhtmlXLayoutObject({
parent: document.body,
pattern: "1C"
});
//myLayout.cells("a").hideHeader();
myTabbar = myLayout.cells("a").attachTabbar({
tabs: [
{ id: "a1", text: "Tab 1", active: true },
{ id: "a2", text: "Tab 2" }
]
});
myGrid = myTabbar.cells("a1").attachGrid();
myGrid.setImagePath("../../../codebase/imgs/");
myGrid.setHeader("Sales,Book Title,Author,Price,In Store,Shipping,Bestseller,Date of Publication");
myGrid.setInitWidths("150,150,120,80,80,80,80,200");
myGrid.setColAlign("right,left,left,right,center,left,center,center");
myGrid.setColTypes("mytypegrid,mytypegrid,mytypegrid,mytypegrid,ch,coro,ra,mytypegrid");
myGrid.setColSorting("int,str,str,int,str,str,str,date");
myGrid.getCombo(5).put(2,2);
myGrid.enableEditEvents(true,false,true);
myGrid.enableEditTabOnly(true);
myGrid.init();
myGrid.load("../common/grid.xml");
myGrid.cem = "a1";
var z = myGrid.editStop;
myGrid.attachEvent("onEditCell", function(stage,rId,cInd,nValue,oValue){
return true;
});
myGrid.attachEvent("onBeforeSelect", function(new_row,old_row,new_col_index){
this.editStop=z;
return true;
});
myGrid.attachEvent("onScroll", function(sLeft,sTop){
this.editStop=z;
this.editStop();
return true;
});
myGrid.attachEvent("onEmptyClick",function(){
this.editStop=z;
this.editStop();
return true;
});
myGrid3 = myTabbar.cells("a2").attachGrid();
myGrid3.setImagePath("../../../codebase/imgs/");
myGrid3.setHeader("Sales,Book Title,Author,Price,In Store,Shipping,Bestseller,Date of Publication");
myGrid3.setInitWidths("150,150,120,80,80,80,80,200");
myGrid3.setColAlign("right,left,left,right,center,left,center,center");
myGrid3.setColTypes("mytypegrid,mytypegrid,mytypegrid,mytypegrid,ch,coro,ra,mytypegrid");
myGrid3.setColSorting("int,str,str,int,str,str,str,date");
myGrid3.getCombo(5).put(2,2);
myGrid3.enableEditEvents(true,false,true);
myGrid3.init();
myGrid3.load("../common/grid.xml");
myGrid3.cem = "a2";
var z = myGrid3.editStop;
myGrid3.attachEvent("onEditCell", function(stage,rId,cInd,nValue,oValue){
return true;
});
myGrid3.attachEvent("onBeforeSelect", function(new_row,old_row,new_col_index){
this.editStop=z;
return true;
});
myGrid3.attachEvent("onScroll", function(sLeft,sTop){
this.editStop=z;
this.editStop();
return true;
});
myGrid3.attachEvent("onEmptyClick",function(){
this.editStop=z;
this.editStop();
return true;
});