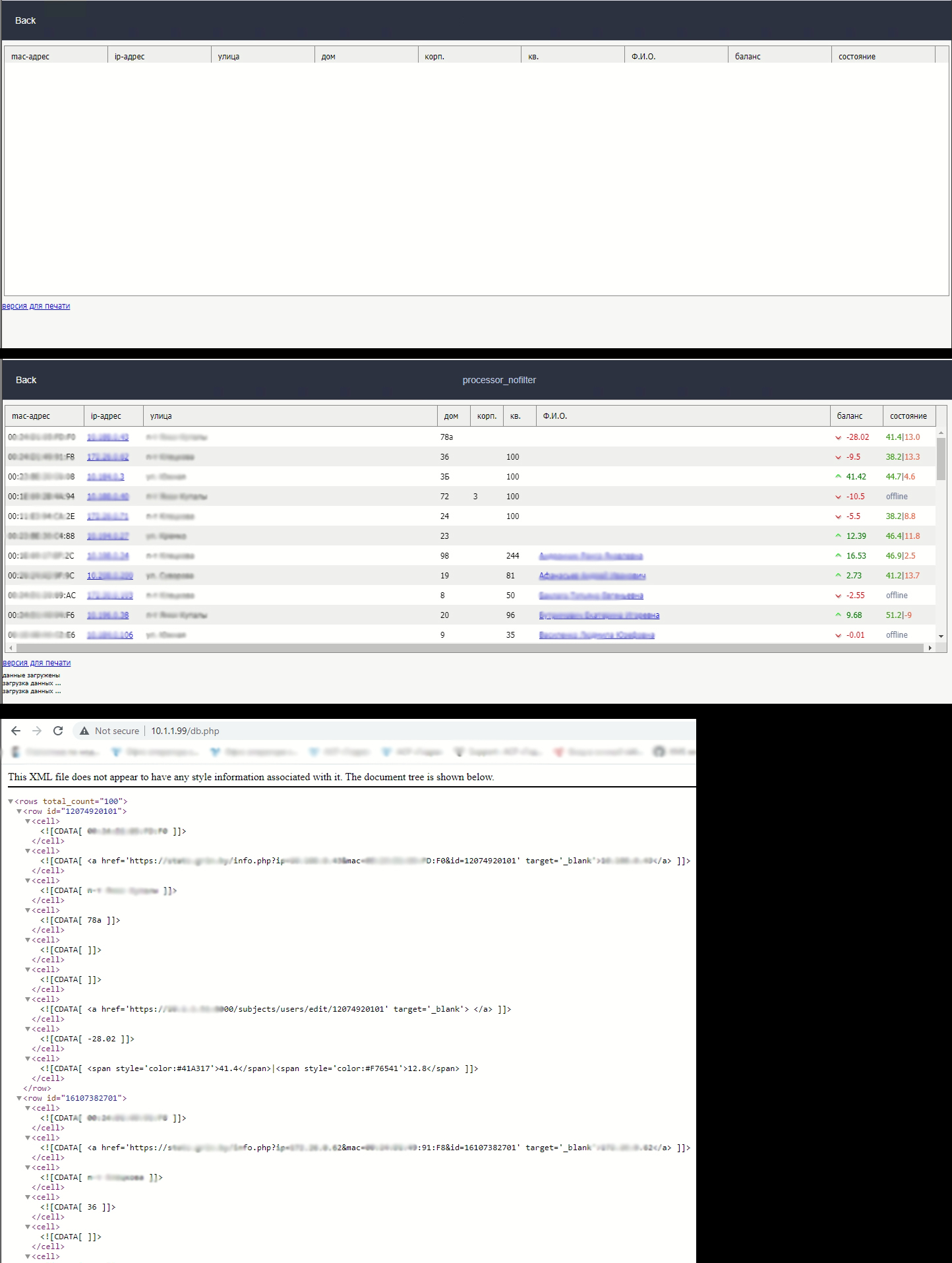
The filter in the header does not work. Not even an empty grid is displayed.
<script type="text/javascript">
function printLog(text) {
document.getElementById("ta").innerHTML = text + document.getElementById("ta").innerHTML;
document.getElementById("ta").scrollTop = 0;
}
function gridXLS() {
printLog("загрузка данных ...<br>");
}
function gridXLE() {
printLog("данные загружены<br>");
}
dhtmlxEvent(window,"load",function(){
//---grid initialization
mygrid = new dhtmlXGridObject('mygrid_container');
mygrid.setImagePath("codebase/imgs/");
mygrid.setHeader("mac-адрес,ip-адрес,улица,дом,корп.,кв.,Ф.И.О.,баланс,состояние");
mygrid.attachHeader(",,#connector_text_filter");
mygrid.setInitWidths("120,90,*,50,50,50,*,80,80");
mygrid.setColSorting("connector,connector,connector,connector,connector,connector,connector,connector");
mygrid.setSkin("dhx_web");
mygrid.setColTypes("rotxt,ro,rotxt,rotxt,rotxt,rotxt,ro,dyn,ro");
mygrid.enableRowsHover(true,'grid_hover');
mygrid.attachEvent("onXLS", gridXLS);
mygrid.attachEvent("onXLE", gridXLE);
mygrid.enableMultiselect(true);
mygrid.init();
mygrid.load("db.php");
//---dataProcessor initialization
var mydp = new dataProcessor ("db.php"); specify a connector file
mydp.init(mygrid);
});
</script>
Without this line
mygrid.attachHeader(“,#connector_text_filter”);
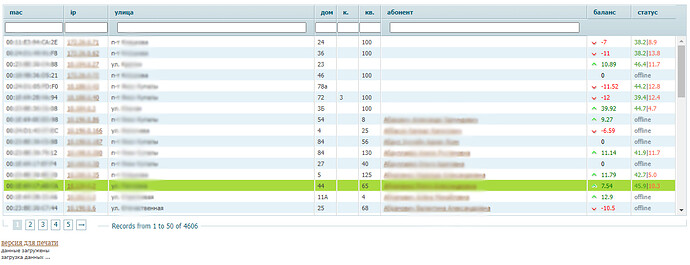
the grid is displayed.
What am I doing wrong?