I’m using bootstrap tabs and inside bootstrap there are 3 dhtmlx div containers in which I initialize the dhtmlx layout and a grid inside it.
The code is as follows:
dfgridbox, stgridbox and dvgridbox are the div inside which i initialize dhtmlx
<style>
#dfgridbox,#dvgridbox,#stgridbox {
display:block;
overflow:hidden;
height:800px;
width:100%;
position:relative;
background-color:white;
position:relative;
}
</style>
<div class="row">
<div id="subnav-row" class="col-md-12">
<div class="subnav">
<ul id="subnav-menu" class="nav tabs">
<li id="item_datafields" class="active"><a href="#tab_datafields" data-toggle="tab">Tagging</a></li>
<li id="item_avgs"><a href="#tab_avgs" data-toggle="tab" >Averages</a></li>
<li id="item_short_text"><a href="#tab_short_text" data-toggle="tab" >Short Text</a></li>
</ul>
</div>
</div>
<div id="tabcontent-row" class="col-md-12 col-sm-12 col-xs-12">
<div class="tab-content">
<div class="tab-pane active" id="tab_datafields">
<div class="row">
<div class="col-md-6 col-sm-12 col-xs-12">
<div class="panel panel-default card">
<div class="panel-body">
<div id="dfgridbox" style="height:400px;background-color:white"></div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-12 col-xs-12">
<div class="panel panel-default card">
<div class="panel-body">
<div id="dvgridbox" style="height:400px;background-color:white"></div>
</div>
</div>
</div>
</div>
</div>
...
...
...
<div class="tab-pane" id="tab_short_text">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div id="stgridbox" style="height:400px;background-color:white"></div>
</div>
</div>
</div>
</div>
</div>
</div>I also have a function which manages the size of dhtmlx containers when the screen size changes
function setdhxContainerSize(){ //keep offset of the grid/layout and autosize with respect to page/window resize
newh = $(window).height() - 250;
$("#dfgridbox,#dvgridbox,#stgridbox").css({
"height": newh + 'px'
});
dvLayout.setSizes();
stLayout.setSizes();
dfLayout.setSizes();
};
$(window).resize(function() { //resize DHTMLX layout relative to window size
setdhxContainerSize();
});The initialization code for the grid are similar for all 3 so I’m quoting one of them here
dvLayout = new dhtmlXLayoutObject({
parent: 'dvgridbox',
pattern: "1C",
cells:[
{
id:"a",
text:"Data Values",
header: "false"
}
]
});
tbrdv = dvLayout.cells("a").attachToolbar({
icons_path: dhx_iconpath,
items:[
{
id: "heading",
type: "text",
text: "Data Values for all"
},
{
id: "sp1",
type: "spacer"
},
{
id: "add" ,
type: "button" ,
img: "tbraddpart.png" ,
imgdis: "tbraddpart.png" ,
text: "Create New.." ,
title: "Create New Data Value" ,
},
{
id: "del" ,
type: "button" ,
img: "tbrdelpart.png" ,
imgdis: "tbrdelpartdis.png" ,
text: "Delete" ,
enabled: "false",
title: "Delete selected Data Field" ,
}
]
});
tbrdv.attachEvent("onClick", function(id){
if(id=="del"){
dhtmlx.confirm({
type:"confirm",
text: "Delete Datavalue:<br/>"+ dvgrid.cells(dvgrid.getSelectedRowId(),1).getValue()+" ?",
callback: function(result){
if(result) dvgrid.deleteRow(dvgrid.getSelectedRowId());
}
});
};
});
dvgrid = dvLayout.cells("a").attachGrid();
dvgrid.setHeader("ID, Data Value");
dvgrid.setInitWidths("100,*");
dvgrid.setColAlign("left,left");
dvgrid.setColTypes("ro,ed");
dvgrid.setColSorting("int,str");
dvgrid.enableMultiselect(true); //for deleting multiple rows
//dvgrid.setUserData("", "fieldId", $("#datafield").val());
dvgrid.init();
dvgrid.attachEvent("onXLS", function(grid_obj){ //shows loading data message
dvLayout.cells("a").progressOn();
});
dvgrid.attachEvent("onXLE", function(grid_obj,count){
dvLayout.cells("a").progressOff();
});
dvgrid.attachEvent("onRowSelect", function(id,ind){
tbrdv.enableItem("del");
});
dvgrid.load("/app/ajax_datavalues/<?=$account->id?>/dv/-1",function(){
});
dp.attachEvent("onAfterUpdate", function(sid, action, tid, xml){
if (action == "invalid"){
dvgrid.setCellTextStyle(sid, 1, "background:#eeaaaa");
dhtmlx.alert({
text: xml.getAttribute("details"),
callback: function() {
dfId = (dfgrid.getSelectedRowId()==null)? -1:dfgrid.getSelectedRowId();
dvgrid.clearAndLoad("/app/ajax_datavalues/<?=$account->id?>/dv/" + dfId);
}
});
} else{
dfId = (dfgrid.getSelectedRowId()==null)? -1:dfgrid.getSelectedRowId();
dvgrid.clearAndLoad("/app/ajax_datavalues/<?=$account->id?>/dv/" + dfId);
};
})
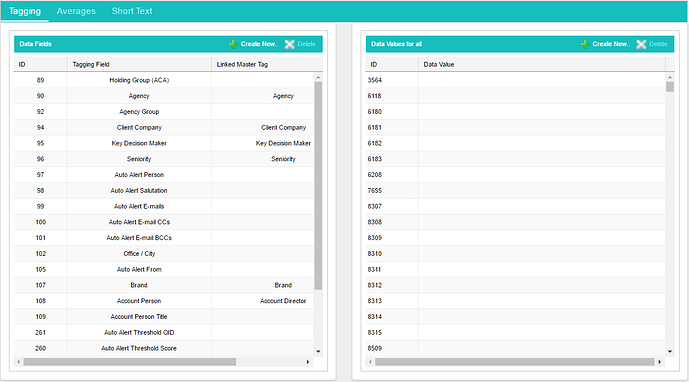
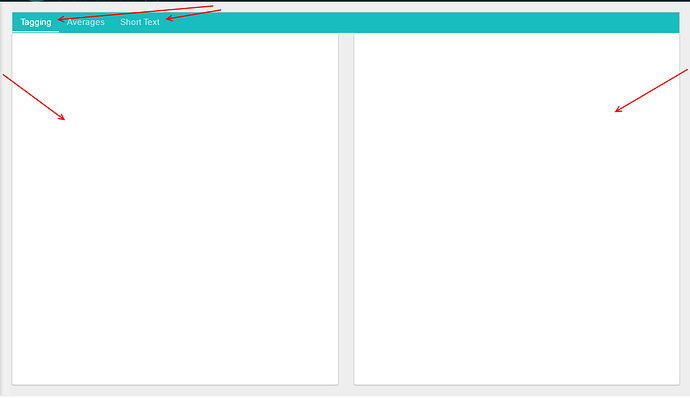
dp.init(dvgrid); My issue is, everything renders fine, but whenever I click and navigate to other bootstrap tabs, the grid and the dhtmlx ui completely vanishes.Please see screenshot.
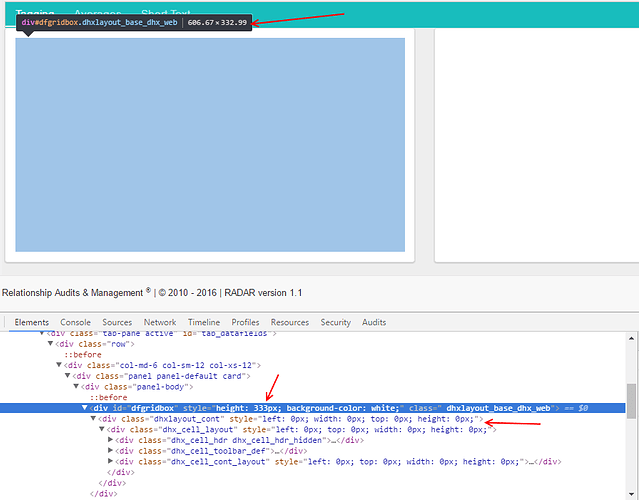
If I resize the browser window when it vanishes, it suddenly reappears.I did an investigation with the debugger and figured that for some reason
when the dhtmlx container div size changes when the bootstrap tab pane becomes active, the dhtmlx layout is not changing its size
When the browser is resized,the setdhxContainerSize() [see above code] gets called and it reappears.
I added the code below hoping that it would fix when the tab is clicked but it does not. Can you please advice how to fix this dhtmlx vanishing problem ?
$('#item_datafields').click(function(){
setdhxContainerSize();
});
$('#item_short_text').click(function(){
setdhxContainerSize();
})We are using dhtmlx 4.6 pro version