Hi,
function init() {
scheduler.config.xml_date = "%Y-%m-%d %H:%i";
scheduler.config.day_date = "%D %j %F";
scheduler.config.load_date = "%Y-%m-%d";
scheduler.config.first_hour = 15;
scheduler.config.last_hour = 18;
scheduler.blockTime(0, [900,930,1050,1080]);
scheduler.blockTime(1, [900,930,1050,1080]);
scheduler.blockTime(2, [900,930,1050,1080]);
scheduler.blockTime(3, [900,930,1050,1080]);
scheduler.blockTime(4, [900,930,1050,1080]);
scheduler.blockTime(5, [900,930,1050,1080]);
scheduler.blockTime(6, [900,930,1050,1080]);
scheduler.config.time_step = 30;
scheduler.config.hour_size_px = 80;
scheduler.config.mark_now = true;
scheduler.config.show_loading = true;
scheduler.config.cascade_event_display = true;
scheduler.config.cascade_event_count = 4;
scheduler.config.cascade_event_margin = 20;
scheduler.config.wide_form = true;
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.config.lightbox.sections=[{ ... }];
scheduler.locale.labels.section_nombre="Nombre completo";
[ ... ]
scheduler.locale.labels.section_notas="Notas";
scheduler.templates.week_date_class=function(date,today) { d = date.getDay(); return "dynamic_days_hours_"+d; }
scheduler.init("scheduler_here",null,"week");
scheduler.setLoadMode("month");
scheduler.attachEvent("onXLE",function(){ scheduler.render_view_data(); });
scheduler.templates.event_class=function(start,end,event){
var c="";
if (start < (new Date())) c="past_event"
if (event.status == "maintenance") { c="maintenance"; } else { c=c+" "+event.status; }
return c;
}
scheduler.templates.event_text=function(start,end,event){
t = separateByPipes(event.text);
d = separateByPipes(event.details);
return t+"<br><small>"+d+"</small>";
}
scheduler.config.readonly = false;
scheduler.load("calendar_mysql2xml.php", function() { $("#mask, .window").hide(); scheduler.render_view_data() });
var dp = new dataProcessor("calendar_mysql_events.php");
dp.init(scheduler);
dp.defineAction("inserted",function(response){
var sid = response.getAttribute("sid");
return true;
});
scheduler.render_view_data();
}
and there is the XML or the event that are incorrectly rendered:
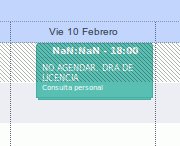
When the event is loaded in the scheduler it shows “NaN:NaN - 18:00” in the header it start at beginning of the day, down the blocked area, and it’s end always after 45 minutes, you can see the result in the screenshot.
I’m doing something wrong?
If this is FF9 on Max or Linux - update js code fromdownload/file.php?id=4505