Hi all,
sorry for my english.
I’m new user and I try to use dhtmlx.
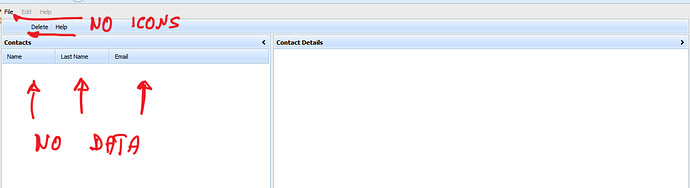
but I can’t see the icons and the database.
My root on my server:
codebase folder with the packages
xml folders with contacts.php menu.xml and toolbar.xml
and index.html
index code:
DHTMLX Tutorial. Contacts /*these styles allow dhtmlxLayout to work in fullscreen mode in different browsers correctly*/ html, body { width: 100%; height: 100%; margin: 0px; overflow: hidden; background-color:white; }<script type="text/javascript">
//Here we'll put the code of the application
var layout,menu,toolbar,contactsGrid,contactForm;
dhtmlx.image_path = “…/codebase/imgs/”;
dhtmlxEvent(window,“load”,function(){
//application code goes here
})
dhtmlxEvent(window,“load”,function(){
//layout
layout = new dhtmlXLayoutObject(document.body,“2U”);
layout.cells(“a”).setText(“Contacts”);
layout.cells(“b”).setText(“Contact Details”);
layout.cells(“a”).setWidth(500);
<!-- Attaching Menu to the Layout -- [docs.dhtmlx.com/doku.php?id=tuto ... menulayout](http://docs.dhtmlx.com/doku.php?id=tutorials:dhtmlx_today:menulayout) -->
menu = layout.attachMenu();
menu.setIconsPath(“codebase/imgs/icons/”);
menu.loadXML(“xml/menu.xml”);
toolbar = layout.attachToolbar();
toolbar.setIconsPath(“icons/”);
toolbar.loadXML(“xml/toolbar.xml”);
contactsGrid = layout.cells(“a”).attachGrid();
//contactGrid.setImagePath("./codebase/imgs/");
//contactGrid.setSkin(“dhx_skyblue”);
contactsGrid.setHeader(“Name,Last Name,Email”);
contactsGrid.setInitWidths(“100,100,*”);
contactsGrid.setColAlign(“left,left,left”);
contactsGrid.setColTypes(“ro,ro,ro”);
contactsGrid.setColSorting(“str,str,str”);
contactsGrid.init();
contactsGrid.load("…/xml/contacts.php");
})
</script>
contacts.php code:
<?php require("../codebase/connector/grid_connector.php"); $res=mysql_connect("localhost:3306","myuser","mypassword"); mysql_select_db("my_database"); $gridConn = new GridConnector($res,"MySQL"); $gridConn->render_table("contact","contact_id","Name,Last Name,Email"); ?>How I can esolve the problem? there is some tutorials for beginners?
thank you for your attention
best regards
O