Hello everyone,
long time ago since i posted over here, but still developing with dhtmlxScheduler Commercial Pro!
I finally took some hours time to switch over from 4.1 to 4.3, because i want to test the possibilities with the new “Multi Day Unitview” - Awesome stuff! I am already using Unitsview in my application, with about three units. Works totally great.
scheduler.createUnitsView({
name:"unit",
property:"behandlungsort",
list:orte,
size:4
});Now i tried initiating the new view, provided within the 4.3 Scheduler-Update, but with the same properties, it throws an JS-Error when switching to this tab (and showing nothing):
scheduler.createUnitsView({
name:"week_unit",
property:"behandlungsort",
list:orte,
days:2
});
Here is the rest of my initaling (i think it is right as it is):
<div class="dhx_cal_tab" name="week_unit_tab" style="right:280px;"></div>
<div class="dhx_cal_tab" name="unit_tab" style="right:280px;"></div>
scheduler.locale.labels.unit_tab = "Overview";
scheduler.locale.labels.week_unit_tab = "Overview (Week)";
Am i doing something totally wrong? Also tried to change the properties to the one out of the working sample, by adding the sections and using the provided lightbox with the mapping… But this also had no effect, so i switched back to this.
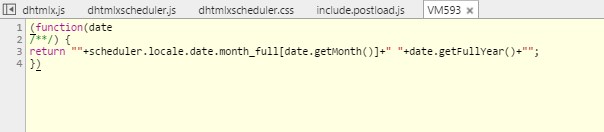
Error ist “Uncaught TypeError: Cannot read property ‘getMonth’ of undefined”, i provided the screenshot it takes me, when i click on that error in the developer console.
I am using the Scheduler within a dhtmlxTab, just to be sure that the error doesn’t come from this?
I have a damn deadline on monday, so i would be realy happy if anyone can give me clue in which direction i should check my application - again, the normal unit-view with quite the same call is working for years and still working great, so my properties and mappings should be good, right?
Best wishes from Germany,
BennY