Hi, look at a sample dhtmlxCalendar/Initialization and Settings/Setting sensitive range. Even when a sensitive range is set those inactive days outside of the range can still be selected. This is incorrect behavior, isn’t it?
Hello,
Could you please provide more details?
dhtmlx.com/docs/products/dhtmlxC … itive.html
what range must be set and what date can be still selected ?
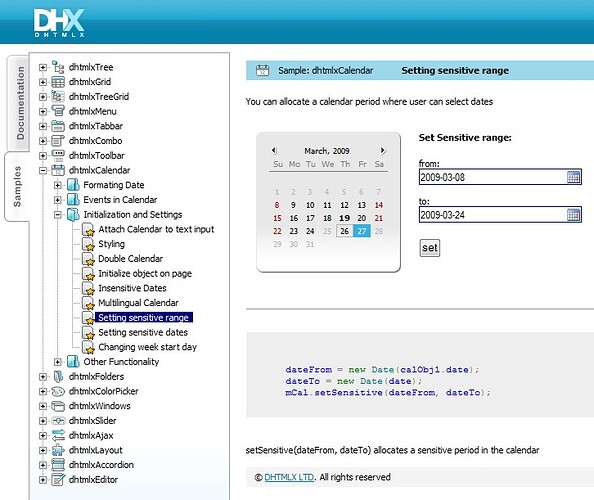
You can set any range it doesnt matter. I attached a picture from the web documentation. I first selected day 26 then 27, the cursor is hovering day 26 which has borders and day 27 is currently selected. Both days are outside of the range. When any other day inside or outside is selected, the color of 26 changes the same as other insensitive dates, 27 turns the same as other sensitive dates. Same happens with any date that is selected next. So those dates outside of range should be unselectable.
The issue has been reproduced. We’ll send you the fix today.
Please, try to use attached file instead of the original. It must fix both problems that you’ve found.
dhtmlxcalendar.zip (11.8 KB)
It fixes the problem with selected date indicator when a month is changed but not the problem with sensitive range. When user clicks a date outside of the defined range the selected date indicator does not show anymore but the selected date changes, onclick event is still called and getFormatedDate still returns a new date. So those dates should be totally inactive, i.e. onclick should not be called (or do anything), selected date should not change etc.