Hello,
I pickup the “Sky” skin from dhtmlx.com/docs/products/skinBui … x.shtml?mn and downloaded.
The problem is for dhtmlxTree skin is not applied correctly.
Please see attached files.
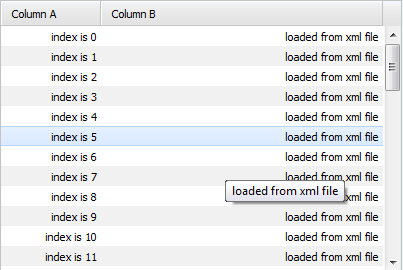
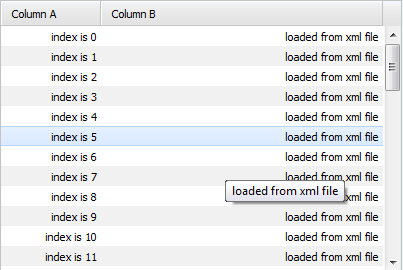
Grid looks ok.
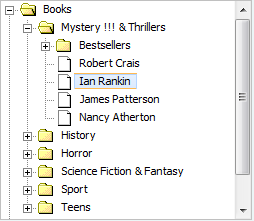
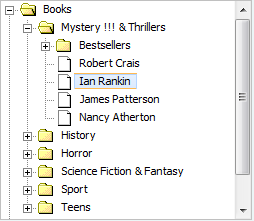
Tree looks bad.
The full code:
My Application
<div id="gridbox" style="width:400px; height:270px; background-color:white;"></div>


Any suggestion how can i fix it?
Thank you,
Hello,
there is a problem in skin builder. We’ll fix it.
But currently you may either modify the .dhxtree_dhx_skyblue .selectedTreeRow class in the dhtmlx_custom.css as follows:
.dhxtree_dhx_skyblue .selectedTreeRow{
background-color:white;
background-image:url("./imgs/grid/sky_blue_sel18.png");
border:1px solid #b4d5ff;
color:000000;
}
instead of
.dhxtree_dhx_skyblue .selectedTreeRow{
background-color:white;
background-image:url("./imgs/grid/sky_blue_sel18.png");
border-right:1px solid #b4d5ff;
border-left: 1px solid #b4d5ff;
color:000000;
}
or you may set the correct class on the page after dhtmlx_custom.css:
.dhxtree_dhx_skyblue .selectedTreeRow{
border:1px solid #b4d5ff;
}