Hello Together,
I am marking some days with another Background:
scheduler.addMarkedTimespan({
days: [2,4,6],
zones: "fullday",
css: "gray_section"
});
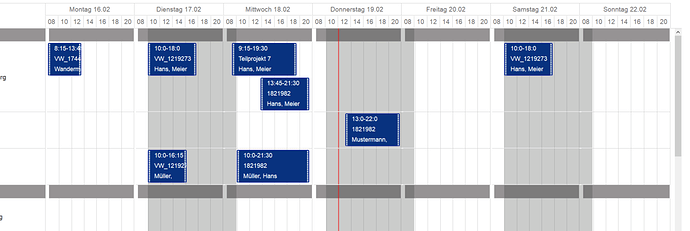
And it works. But I have a problem with this view. The marked timespan doesnt fit the days as you can see on the attached Screenshot. Also I have a red line in the Scheduler since I included the dhtmlxscheduler_limit.js.
Have you got an idea where I can find the problem?
Is there a way to apply alternating Backgrounds to the sections?
Kind Regards,
Sebix