We want to add a baseline to our Gantt chart in our Angular 4 application.
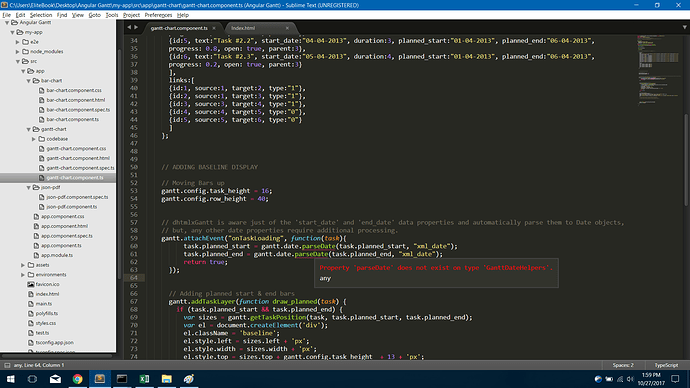
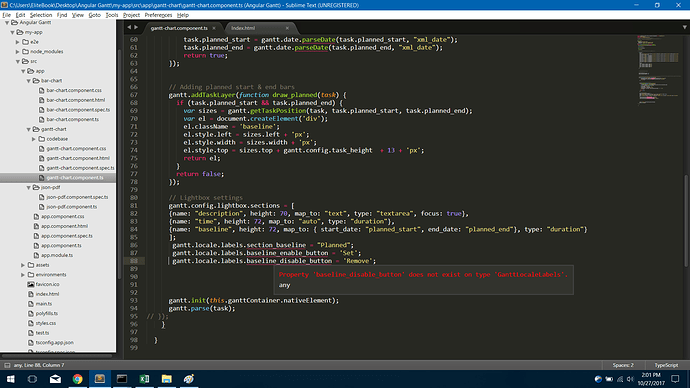
Simple Gantt chart is already showing up without any issues, but upon setting the properties for using baseline, we are encountering problems (refer to the pictures attached below). To test that the error was not on our part, we also made a simple html file (without Angular) and were able to add the baseline without any errors while using the very same code.
We have tried many possible solutions (as you can see the commented out part used for troubleshooting).
Also we are using the OpenSource version of dhtmlx as this feature is available for non-pro licence anyways. We have also tried replacing it with trial Pro version but it has the same issue.
import { Component, OnInit, Input, ViewChild, ElementRef } from '@angular/core';
import "dhtmlx-gantt";
import {} from "@types/dhtmlxgantt";
// import dhtmlx from '/codebase/dhtmlxgantt';
//import * as gantt from 'nodemodules/dhtmlx/codebase/dhtmlxgantt.js';
//var gantt = require("./dhtmlxgantt");
@Component({
selector: 'app-gantt-chart',
templateUrl: './gantt-chart.component.html',
styleUrls: ['./gantt-chart.component.css']
})
export class GanttChartComponent implements OnInit {
@ViewChild("gantt_here") ganttContainer: ElementRef;
constructor() { }
@Input() ganttData;
ngOnInit() {
// System.import('./dhtmlxgantt.js').then(gantt => {
var task = {
data:[
{id:1, text:"Project #1",start_date:"01-04-2013", duration:11, planned_start:"01-04-2013", planned_end:"06-04-2013",
progress: 0.6, open: true},
{id:2, text:"Task #1", start_date:"03-04-2013", duration:5, planned_start:"01-04-2013", planned_end:"06-04-2013",
progress: 1, open: true, parent:1},
{id:3, text:"Task #2", start_date:"02-04-2013", duration:7, planned_start:"01-04-2013", planned_end:"06-04-2013",
progress: 0.5, open: true, parent:1},
{id:4, text:"Task #2.1", start_date:"03-04-2013", duration:2, planned_start:"01-04-2013", planned_end:"06-04-2013",
progress: 1, open: true, parent:3},
{id:5, text:"Task #2.2", start_date:"04-04-2013", duration:3, planned_start:"01-04-2013", planned_end:"06-04-2013",
progress: 0.8, open: true, parent:3},
{id:6, text:"Task #2.3", start_date:"05-04-2013", duration:4, planned_start:"01-04-2013", planned_end:"06-04-2013",
progress: 0.2, open: true, parent:3}
],
links:[
{id:1, source:1, target:2, type:"1"},
{id:2, source:1, target:3, type:"1"},
{id:3, source:3, target:4, type:"1"},
{id:4, source:4, target:5, type:"0"},
{id:5, source:5, target:6, type:"0"}
]
};
// ADDING BASELINE DISPLAY
// Moving Bars up
gantt.config.task_height = 16;
gantt.config.row_height = 40;
// dhtmlxGantt is aware just of the 'start_date' and 'end_date' data properties and automatically parse them to Date objects,
// but, any other date properties require additional processing.
gantt.attachEvent("onTaskLoading", function(task){
task.planned_start = gantt.date.parseDate(task.planned_start, "xml_date");
task.planned_end = gantt.date.parseDate(task.planned_end, "xml_date");
return true;
});
// Adding planned start & end bars
gantt.addTaskLayer(function draw_planned(task) {
if (task.planned_start && task.planned_end) {
var sizes = gantt.getTaskPosition(task, task.planned_start, task.planned_end);
var el = document.createElement('div');
el.className = 'baseline';
el.style.left = sizes.left + 'px';
el.style.width = sizes.width + 'px';
el.style.top = sizes.top + gantt.config.task_height + 13 + 'px';
return el;
}
return false;
});
// Lightbox settings
gantt.config.lightbox.sections = [
{name: "description", height: 70, map_to: "text", type: "textarea", focus: true},
{name: "time", height: 72, map_to: "auto", type: "duration"},
{name: "baseline", height: 72, map_to: { start_date: "planned_start", end_date: "planned_end"}, type: "duration"}
];
gantt.locale.labels.section_baseline = "Planned";
gantt.locale.labels.baseline_enable_button = 'Set';
gantt.locale.labels.baseline_disable_button = 'Remove';
gantt.init(this.ganttContainer.nativeElement);
gantt.parse(task);
// });
}
}