Hi All,
I’m back again after messing around for a bit after getting loading data to work with the help of you guys here. Unfortunately I have another question and problem really.
First one is in regards to customizing the lightbox, I followed the sample here at this page docs.dhtmlx.com/scheduler/custom … ditor.html
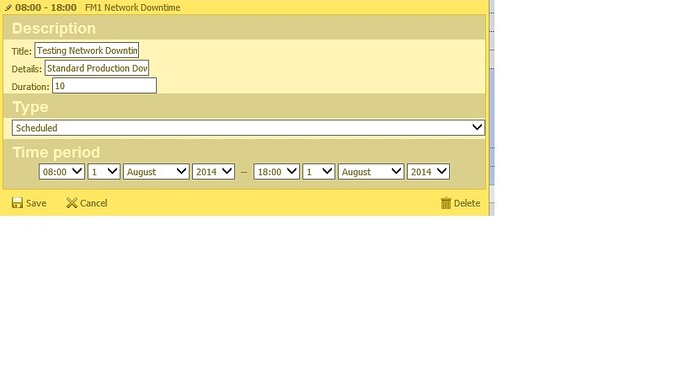
and have gotten my lightbox to more or less how I want it to be. This is how my lightbox looks like now, please refer to the attached image.
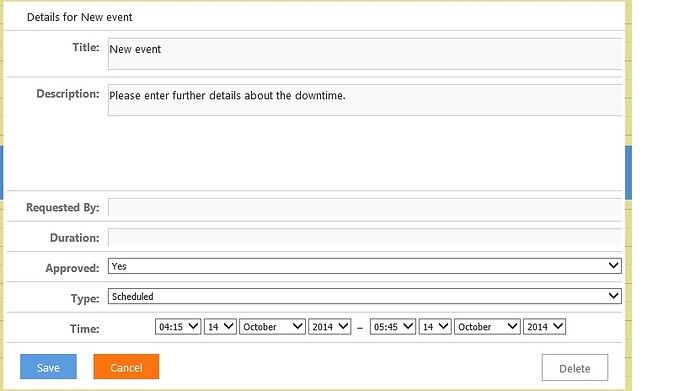
What I want to do differently is to have the Details as a textarea, like in the default lightbox. I tried changing the input type to textarea but that doesn’t work and no data gets loaded.
Secondly is saving or deleting data, that does not work. With no error returned. Below is the code I am using.
[code]
How to start html, body { margin: 0px; padding: 0px; height: 100%; overflow: hidden; } /*event in day or week view*/ .dhx_cal_event.unscheduled_event div { background-color: #FF9933 !important; color: black !important; } .dhx_cal_event.scheduled_event div { background-color: #009966 !important; color: black !important; } .dhx_cal_event.emergency_event div { background-color: #FF3333 !important; color: black !important; } /*multi-day event in month view*/ .dhx_cal_event_line.unscheduled_event { background-color: #FF9933 !important; color: black !important; } .dhx_cal_event_line.scheduled_event { background-color: #009966 !important; color: black !important; } .dhx_cal_event_line.emergency_event { background-color: #FF3333 !important; color: black !important; } /*event with fixed time, in month view*/ .dhx_cal_event_clear.unscheduled_event { background-color: #FF9933 !important; color: black !important; } .dhx_cal_event_clear.scheduled_event { background-color: #009966 !important; color: black !important; } .dhx_cal_event_clear.emergency_event { background-color: #FF3333 !important; color: black !important; } /*event with fixed time, in year view*/ .dhx_year_event.unscheduled_event { background-color: #FF9933 !important; color: black !important; } .dhx_year_event.scheduled_event { background-color: #009966 !important; color: black !important; } .dhx_year_event.emergency_event { background-color: #FF3333 !important; color: black !important; }Connector code
[code]using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using dhtmlxConnectors;
using System.Configuration;
namespace calendar.connector
{
///
/// Summary description for myconnector
///
public class myconnector : dhtmlxRequestHandler
{
public override IdhtmlxConnector CreateConnector(HttpContext context)
{
return new dhtmlxSchedulerConnector(
"dbo.events", //table to select from
//"start_date,end_date,text", //fields to select
"id", //primary key column name
dhtmlxDatabaseAdapterType.SqlServer2005, //predefined database adapter type
//ConfigurationManager.ConnectionStrings["downtime"].ConnectionString //connection string
"Server=SYEAP1-MOBL1\\FGDDASHBOARD;Database=downtime;uid=sql_dashboard;pwd=dashboard.2014" //connection string
, "start_date"
, "end_date"
, "text, description,duration,requested_by,approval_status,type"
//, "description"
//, "duration"
//, "requested_by"
//, "approval_status"
//, "type"
);
}
}
}[/code]
Any assistance is greatly appreciated.
Thanks and regards,
Brax


 .
.