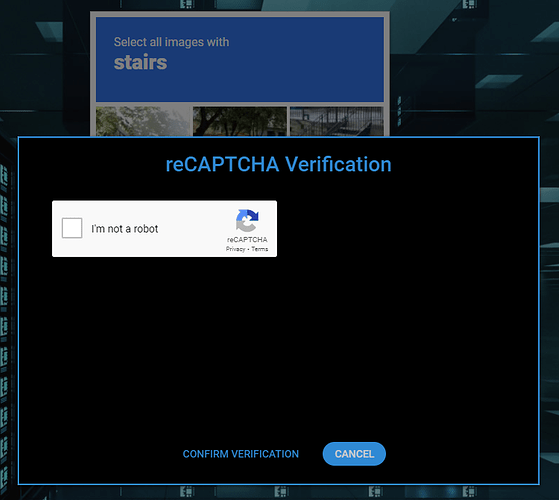
I am using a DHX Confirm Message Box to contain my reCAPTCHA (grecaptcha.render method). I assumed that the ‘challenge’ box would also be placed in this same div container because I do not see a separate parameter under the g-recaptcha tag attributes, grecaptcha.render parameters or JavaScript API (https://developers.google.com/recaptcha/docs/display#render_param). Obviously, my assumption was wrong (see screenshot). Because I can’t change the z-index of the iframe launched by the Google recaptcha (at least, I don’t see how), the only way I am seeing to overcome this obstacle is to change the z-index of ALL the elements ‘in-front’ of the ‘challenge’ box. So that means changing the z-index for the dhx_alert__overlay (the modal), the dhx_alert (the dialogue box), and - in my case - the dhx_popup–window that is under the alert box.
Is this the right way to go about doing this or is there another way? Thank you.