How do I delete the components of a form and recreate it with other objects at runtime?
var newset = [ //new set of form controls
{view:"text", name:"some"},
...
];
dhx.ui(newset, $$("formid"));With above config, instead of creating new set of inputs, form will be cleaned and its content will be replaced with new inputs
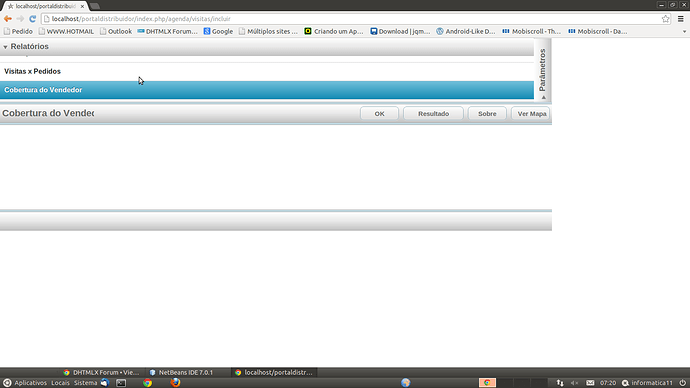
That’s not what I’m needing. I’ll put the pictures to try and demonstrate what I really need.
In this screen the user will choose the report that it will display.
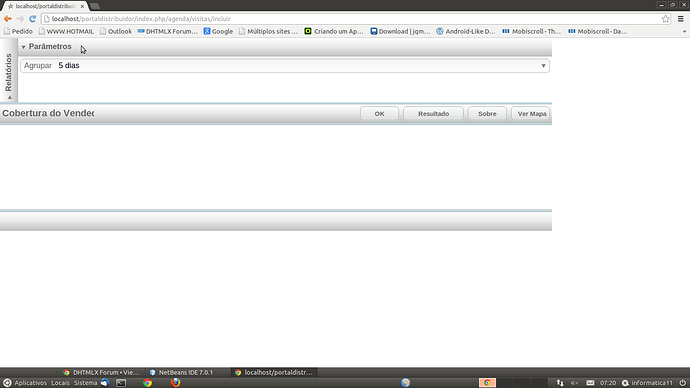
For each report he will choose the parameters that other tab parameters.
This tab is a form.
I need to recreate it every report because they have different parameters.
So I need to update this Form as the report that the user chose.
I still could not do it.
And I tried to use the bind method but could not.
Thank you for your attention;
Sorry it is not clear which result you want to achieve
If you need to replace UI - you can use dhx.ui as described above, it can be applied to any layout like component, not only form. If you need just reconfigure the existing UI - you can use combination of define and refresh methods.
I tried with showBatch but is giving an error when I click on Item 3.
{header: ‘Parâmetros’, headerAlt: ‘Parâmetros’,
//Formulário de Parametros
body:{
view: 'form',
scroll: true,
id: 'form1',
visibleBatch:"param1",
elements: [ //parametros 1
{view: 'datepicker', label: 'De', value: hoje30, startOnMonday: true, navigation: true, skipEmptyWeeks: true, dateFormat: '%d-%m-%Y',externalDateFormat: '%Y-%m-%d',stringResult: true, calendarMonthHeader: '%F %Y', calendarDayHeader: '%d', calendarWeek: '%W', cellAutoHeight: true, id: 'dataInicial', batch: "param1"},
{view: 'datepicker', label: 'Até', value: hoje, startOnMonday: true, navigation: true, skipEmptyWeeks: true, dateFormat: '%d-%m-%Y',externalDateFormat: '%Y-%m-%d',stringResult: true, calendarMonthHeader: '%F %Y', calendarDayHeader: '%d', calendarWeek: '%W', cellAutoHeight: true, id: 'dataFinal', batch: "param1"},
//parametros 2
{view:"combo", id:'cboOp', label: 'Agrupar', value: 1, options: comboCobert, batch: "param2"}]
},
id: 'body3'
Uncaught TypeError: Cannot call method ‘showBatch’ of undefined
$$(“listrel”).attachEvent(“onItemClick”,function(id,ev,trg){
//Atualiza os parâmetros
idSel = id;
//Atualizando parâmetros
if (idSel == 3){
$$("fom1").showBatch("param2");
}
if (idSel == 2 || idSel == 1){
$$("form1").showBatch("param1");
}
});
Worked. I was in the wrong by setting the name variable. With showbatch worked.
if (IDSEL == 3) {
$ $ (“form1”). showBatch (“param2”);
}
if (IDSEL == 2 | | IDSEL == 1) {
$ $ ("form1"). showBatch ("param1");
}