Hi
and this is my JS Code
$.ajax({
url: '@Url.Action("index", "T_Working_Hours")',
data: "clinicID=" + clinicID,
success: function (result) {
var d = JSON.stringify(result);
scheduler.parse(result, "json");
}
});
this works for the saved Dates but i need that schedule to be recursive
i’m not using the recursive form
Thank You
Polina
August 17, 2018, 10:39am
#2
Hi,
There is extension that you need to add into your app, if you want to use recurring events. Please read more in this guide . Server-side integration are also described in the article.
Thank you for response
i.e i need the Monday event to be repeated every Monday without recurring form so when the user navigate to any week the Monday event exists
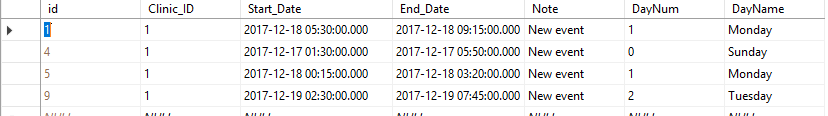
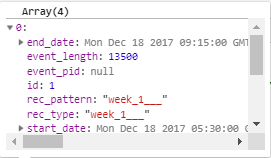
i have added rec_type,event_pid,event_length to database and added values by code
Polina
August 20, 2018, 3:01pm
#4
Please clarify, you don’t want to show a lightbox form for recurring events or don’t want to use the dhtmlxscheduler_recurring extension at all?
i don’t want to show the recurring part of the lightbox and use the recurring extension by code without show it to the user
sorry but that bring a second question i want to hide the date show only the time part
Polina
August 21, 2018, 2:59pm
#6
Hi,
You can configure the lightbox using the lightbox config scheduler.config.lightbox.sections .https://docs.dhtmlx.com/scheduler/recurring_events.html#recurringlightbox
Demo: http://docs.dhtmlx.com/scheduler/snippet/2e07a708
time_format sets the order of date-time controls in the ‘Time Period’ section.here how to configure date-time selector in the lightbox.