Hello,
I am using Scheduler 4.2 and have a problem with editing recurring events.
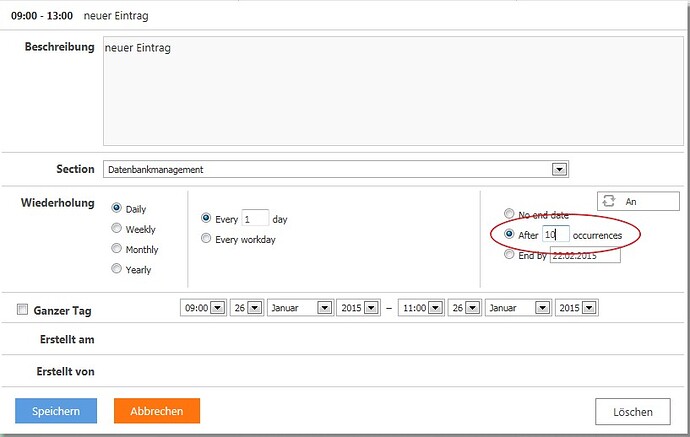
I followed the description in the documentation and creating recurring events works.
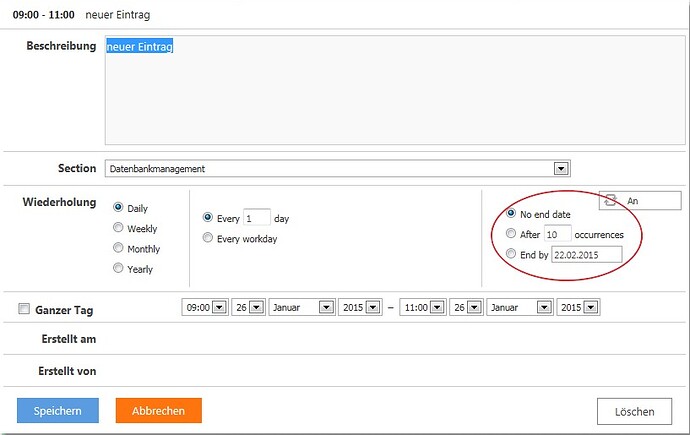
But when I try to edit this event it shows “No end date” instead of my selection.
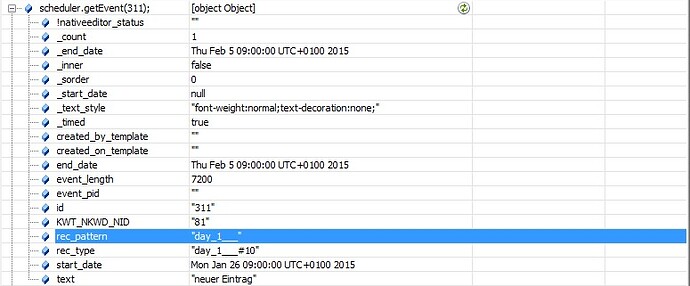
This is the event object shown in IE:
This was tested on IE 9 and FF 31.
I’m using Symfony with an Oracle DB and the database entry is identic to the event object.
This are my related settings:
scheduler.config.occurrence_timestamp_in_utc = false;
scheduler.config.include_end_by = true;
scheduler.config.repeat_precise = true;
scheduler.config.repeat_date = "%d.%m.%Y";
My Lightbox:
scheduler.config.lightbox.sections=[
{name:"description", height:130, map_to:"text", type:"textarea" , focus:true},
{name:"custom", height:23, type:"timeline", options:null , map_to:"KWT_NKWD_NID" }, //type should be the same as name of the tab
{name:"recurring", height:115, type:"recurring", map_to:"rec_type", button:"recurring"},
{name:"time", height:72, type:"time", map_to:"auto"} ,
{name:"created_on", height:23, type:"template", map_to:"created_on_template"},
{name:"created_by", height:23, type:"template", map_to:"created_by_template"}
]
Included JS files:
[code] ‘dhtmlx/dhtmlxcommon.js’
‘dhtmlx/dhtmlxcontainer.js’
‘dhtmlx/dhtmlxform.js’
‘dhtmlx/dhtmlxwindows.js’
‘dhtmlx/ext/dhtmlxwindows_dnd.js’
‘dhtmlx/dhtmlxscheduler.js’
‘dhtmlx/ext/dhtmlxscheduler_limit.js’
‘dhtmlx/ext/dhtmlxscheduler_timeline.js’
‘dhtmlx/ext/dhtmlxscheduler_treetimeline.js’
‘dhtmlx/ext/dhtmlxscheduler_readonly.js’
‘dhtmlx/ext/dhtmlxscheduler_serialize.js’
‘dhtmlx/ext/dhtmlxscheduler_tooltip.js’
‘dhtmlx/ext/dhtmlxscheduler_recurring.js’
'dhtmlx/live_updates.js'
'http://domain:8003/sync.js'
'dhtmlx/locale/locale_de.js'
'js/init.js' // contains all settings
[/code]
Sincerely,
Philipp Löwen