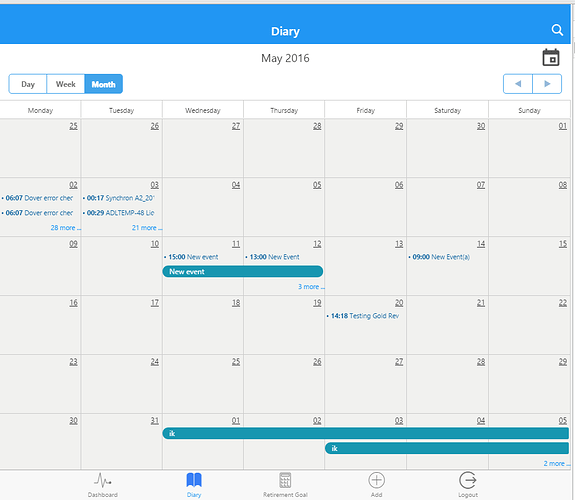
when we parse data with ‘$$(“scheduler”).parse($scope.events, “json”)’ then all recurring events showing a long bar from start date to end date.
requirement: All events should display single event on that date.
Hello,
Please, provide a screenshot or show your json file so we could understand what’s happening.
Client
:
4008102
ClientName
:
“123”
ContactInfo
:
“”
Description
:
“hjk”
EndDate
:
“0001-01-01T00:00:00”
EndTime
:
“2016-06-09T16:00:00”
EventType
:
1
Id
:
46620
Label
:
2
Location
:
“”
RecurrenceInfo
:
“”
Reminder
:
10
ReminderInfo
:
“”
ResourceId
:
Array[1]
ResourceIds
:
Array[1]
StartDate
:
“0001-01-01T00:00:00”
StartTime
:
“2016-06-01T16:00:00”
Status
:
1
Subject
:
“ik”
createdBy
:
0
endRepeat
:
“0001-01-01T00:00:00”
isSendNotification
:
false
modifiedBy
:
0
rec_type
:
“day_2___#4”
Above image is output and above sample json data to generate recursive event in diary… plz suggest asap
Hello,
recurring event must have following properties in order to be loaded correctly:id
start_date
end_date
rec_type
event_length
event_pid
docs.dhtmlx.com/scheduler/recurr … ntegration
An object you shown below the screenshot (i.e. Client:4008102 ClientName:…) do not have all of those, so it couldn’t be loaded in displayed in scheduler at all.
In your code where you have scheduler.parse call, please add a console log like following:
console.log(JSON.stringify($scope.events));
$$("scheduler").parse($scope.events, "json")
and post it’s output here
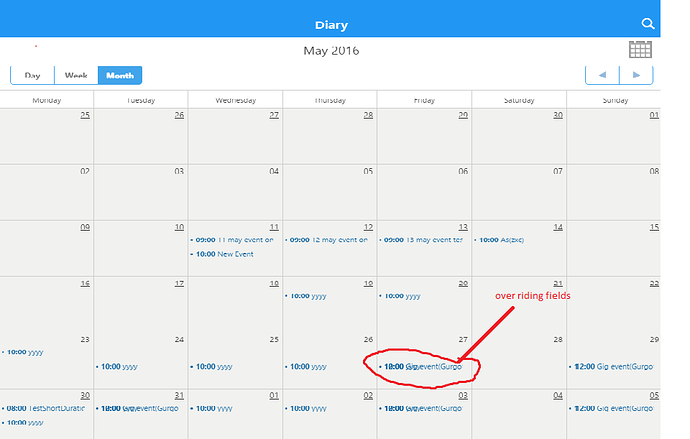
when i add recurring event ,its override other recurring event. I have attached sample pic.
here is json saved for event…
Id: _event.id,
StartDate: _event.start_date,
EndDate: _event._end_date,
Subject: _event.text,
Status: _event.status,
Description: _event.details,
Label: _event.Label,
Location: _event.location,
AllDay: (_event.allDay === “1” ? true : false),
EventType: 1,
OwnerId: 0,
modifiedBy: new Date(),
createdBy: _event.clientid,
ClientName: _event.ClientName,
Client: _event.clientid,
isSendNotification: (_event.isSendNotification === “1” ? true : false),
ContactInfo:" ‘’,
rec_type: _event.rec_type,
endRepeat: _event.endRepeat,
event_length: ((Math.abs(moment(_event.end_date)._d - moment(_event.start_date)._d) / 36e5) * 3600),
event_pid:0,
Hi,
please provide a complete demo which we could use to reproduce this issue.
You can take an angular demo from our public repo github.com/DHTMLX/angular-scheduler-demo and add a recurring extension and the required test data