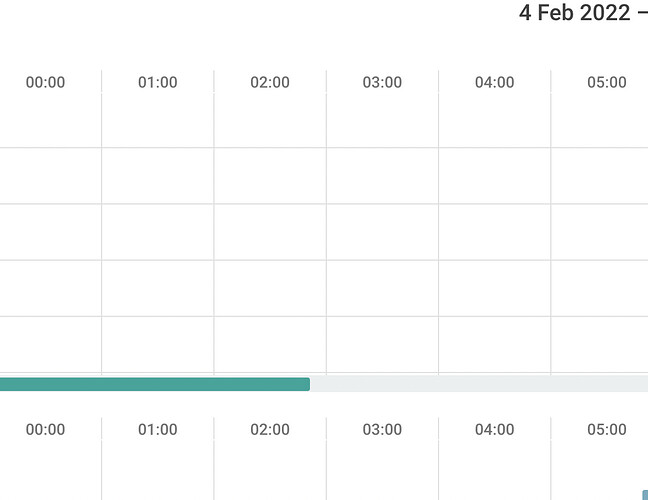
I have 2 schedulers in timeline view above each other:
I want to remove the hours and the date from the second timeline to maximize space (remove dhx_cal_header div).
What is the best way to do this without having white space instead?
So it should look like this.
How can I remove the horizontal scrollbar of the second timeline view? I made the second timeline scroll along with the first timeline. So one scrollbar should be sufficient.
Hello,
I want to remove the hours and the date from the second timeline to maximize space (remove dhx_cal_header div).
What is the best way to do this without having white space instead?
One of the options is to hide the date and the default buttons with scheduler.config.header = [];.There is an article:
https://docs.dhtmlx.com/scheduler/api__scheduler_header_config.html
To remove all header, you can use CSS with a rule display: none; to the particular classes, such as .dhx_cal_navline, .dhx_cal_header, .dhx_cal_scale_placeholder.
You can set the desired height with the help of top: -10px !important to the .dhx_cal_data class which contains the table of the events with absolute positioning.
How can I remove the horizontal scrollbar of the second timeline view?
You need to add the rule overflow-x: hidden; which hides scrollbars to the .dhx_timeline_scrollable_data class.
You can check the following example: http://snippet.dhtmlx.com/5/27ec7dd16