Hi,
I have inserted a layout into a tabbar like so:
[code]
var myTabbar;
var myLayout;
function doOnLoad() {
myTabbar = new dhtmlXTabBar("my_tabbar");
myTabbar.addTab("a1", "Tab 1-1", null, null, true);
myTabbar.addTab("a2", "Tab 1-2");
myTabbar.addTab("a3", "Tab 1-3");
myLayout = myTabbar.tabs("a1").attachLayout("2U");
myLayout.cells("a").hideHeader();
myLayout.cells("b").hideHeader();
}
</script>[/code]
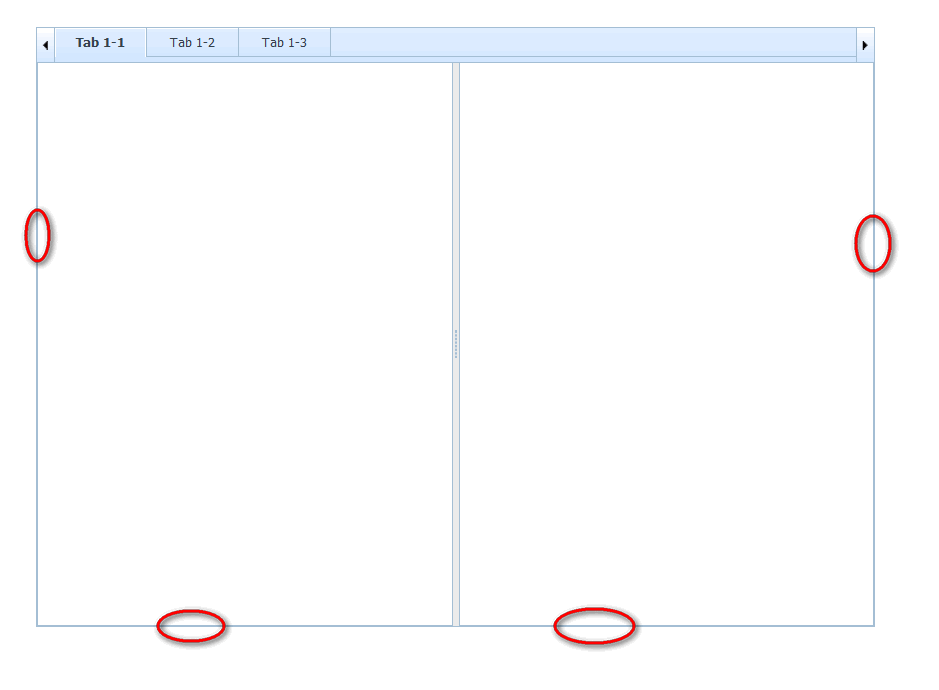
In the attached image, you can see that this creates an outer border of 2px wide, 1px from the tabbar, 1 px from the layout.
How can I remove the outer border of the layout (i.e. for “a” - left and bottom, for “b” right and bottom), but I still want to retain the border around the splitter in the middle.
Thanks
Rael