Hi,
First of all, sincere thanks for previous clarification and answer! You guys are really expert!
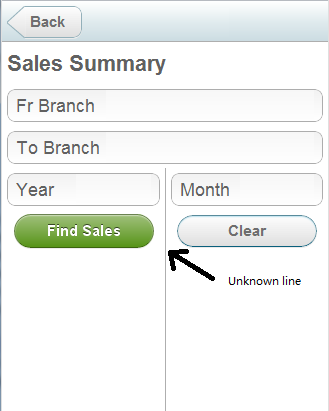
I notice that when using cols to separate two components, a line border will appear, is there a way to remove this line?
{ view: 'layout', type: 'wide',
rows: [
{ view: 'form', id: 'SAform', scroll: true,
elements: [
{ view: 'label', label: 'Sales Summary', id: 'SA_lbl_title'},
{ view: 'richselect', label: 'Fr Branch', value: '', id: 'SA_cboFromBranch', labelWidth: '90', datatype: 'xml'},
{ view: 'richselect', label: 'To Branch', value: '', id: 'SA_cboToBranch', labelWidth: '90', datatype: 'xml'},
{ cols:[ //two combo on the same line
{ view: 'richselect', label: 'Year', value: '', id: 'SA_cboYear', labelWidth: '60', datatype: 'json', url: 'YearSelector.asp'},
{ view: 'richselect', label: 'Month', value: '', id: 'SA_cboMonth', labelWidth: '60', datatype: 'json', url: 'month.js'}
]},
{ cols:[
{ view: "button", type:"form", id:'SA_btnFind', label: 'Find Sales', align:"center", inputWidth: 150, click:"find_sales_data" },
{ view: "button", type:"round", id:'SA_btnClear', label: 'Clear', css:"gray", align:"center", inputWidth: 150, click:"" }
]},
],
rules:{
$obj:checkSAForm
}
}
], id: 'layout_salesmenu'
},