Hello @tims ,
Regarding this part:
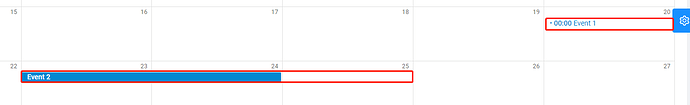
id=1,the start_date equal end_date,i want the blue time line show in the “2021-06-20”
In case endand start dates are equal, the scheduler adds the time_step(by default 5 minutes) to the end date, so this event will have a 5 minutes duration.
In this case, you can act in a few ways:
1.) Change the time_step property for 24*60, so the event with the provided data will have 24h(one time step) duration and will be displayed as a full-day event(blue line):
http://snippet.dhtmlx.com/5/a29a17994
2.) Change the data format, to the one that is used in the scheduler(non-inclusive, that doesn’t count the last day), so the one-day event will have the following format:
{ id: 1, start_date: "2021-06-20", end_date: "2021-06-21", text: "Event 1" },
Regarding this question:
id=2,i want to the blue time line extend to the “2021-06-25”, not end in the “2021-06-24”
Here you can use point 2 from the previous question.
Or you can manually add 1minute(or any other value less than a day) for the event’s end_date, if its minute part is “00-00”, so an event will be visually prolonged for one more day, the code may look like follows:
// also can be used with the `onLoad` event
scheduler.attachEvent("onParse", function(){
scheduler.getEvents().forEach(ev => {
if(+scheduler.date.day_start(new Date(ev.end_date)) == +new Date(ev.end_date)){
scheduler.getEvent(ev.id).end_date = scheduler.date.add(new Date(ev.end_date), "1", "minute")
scheduler.updateEvent(ev.id);
}
})
});
Here is a demo:
https://snippet.dhtmlx.com/5/dee250ff9
(you also can “clear” time values of these events on the backend, if needed.)
Kind regards,