Hi can i replace Y-axis title value ???
i have same json
[{“alex_student_id”:“5”,“alex_student_name”:“alex”,“tony_student_id”:“6”,“tony_student_name”:“tony”,“time”:“1”},{“alex_student_id”:“5”,“alex_student_name”:“alex”,“tony_student_id”:“6”,“tony_student_name”:“tony”,“time”:“2”}]
i have two charts with value:“#alex_student_id#” and value:“#tony_student_id#”
start:0,
end:10,
step:1
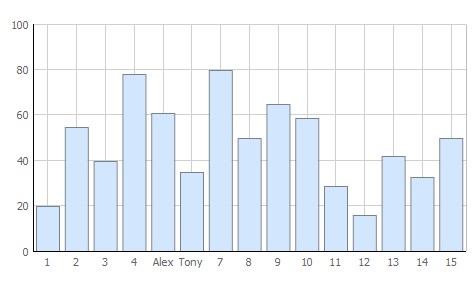
Y-axis have values 0,1,2,3,4,5,6,7,8,9,10 can i replace this id by alex_student_name and tony_student_name
that Y-axis have values 0,1,2,3,4,alex,tony,7,8,9,10