How can I resize grid automatically?
I have a grid into a window. I resize a window but the grid’s size is static; the grid don`t resize it.
Can you help me?
Thank you.
You can set width and hight of grid container to 100% and use columns width in percents. Please check example here dhtmlx.com/docs/products/dht … esize.html
I read the example, but my code doesn’t work fine.
I’ve a grid in dhtmlx-Window. I resize this window an then I have to resize a grid’s column for change the size of grid.
I have to do 2 steps. It is not automatic.
Additionally :
In IE doesn’t works.
In firefox show error :
this.rowsBuffer[i] is undefined ----> dhtmlxgrid.js (línea 685)
Dou you understand me?
Thank you
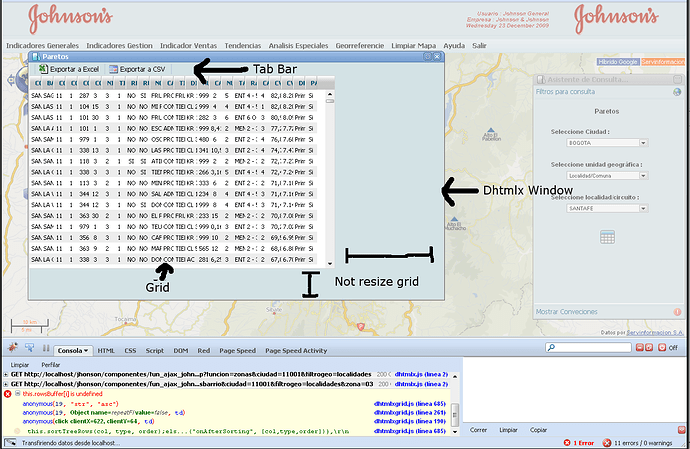
Attach image.
What version of dhtmlxGrid and dhtmlxWindow do you use? You can find example of integration dhtmlxGrid with dhtmlxWindow here dhtmlx.com/docs/products/dht … _grid.html.
I started with 2.1(free), but added some functions of 2.1(Pro). We buy 2.1 (Pro)
Grid --> //v.2.1 build 90226 (Free)
Window --> //v.2.1 build 90226 (Free)
Profesional functions added from 2.1(Pro) 
I saw the example, that’s exactly what I need, but I have grid and toolbar into dhtmlx-window.
How can I get the same behavior ?
Can I do this ?
myWin = dhxWins.createWindow(id, x, y, ancho, alto);
…
var webToolbar = myWin.attachToolbar();
…
grid = myWin.attachGrid();
…
Thank you