Hello,
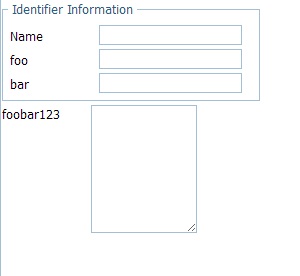
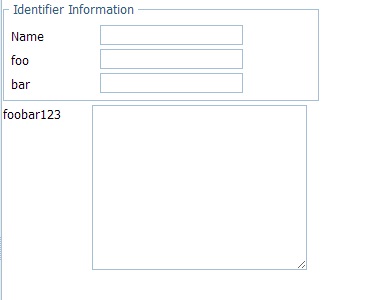
I have a form with a fieldset and a textarea. Here is a working sample from the Online-VisualDesigner:
dhtmlx.image_path='./codebase/imgs/';
var main_layout = new dhtmlXLayoutObject(document.body, '1C');
var a = main_layout.cells('a');
var str = [
{ type:"fieldset" , name:"form_fieldset_1", label:"Fieldset", list:[
{ type:"input" , name:"form_input_1", label:"Input" },
{ type:"input" , name:"form_input_2", label:"Input" },
{ type:"input" , name:"form_input_3", label:"Input" }
] },
{ type:"input" , name:"form_input_4", label:"Input", rows:"5" }
];
var form_1 = a.attachForm(str);When I resize the width of the textarea, the fieldset gets expandet as well (even bigger then the textarea).


How can i make them independent from each other, or at least only expand the fieldset if it is bigger then the textarea?
The same problem occurs when I set the width of the textarea hardcoded.
Thanks,
Michael