Hi,
I have some strange issue with Ribbon and Multi Combo.
After loading loading Ribbon:
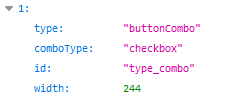
this.Ribbon.loadStruct('Ribbon',function() { ... });
Self Ribbon output with Combo looks like:

I’m trying to load Combo items inside Ribbon callback:
var Combo = self.Ribbon.getCombo('type_combo');
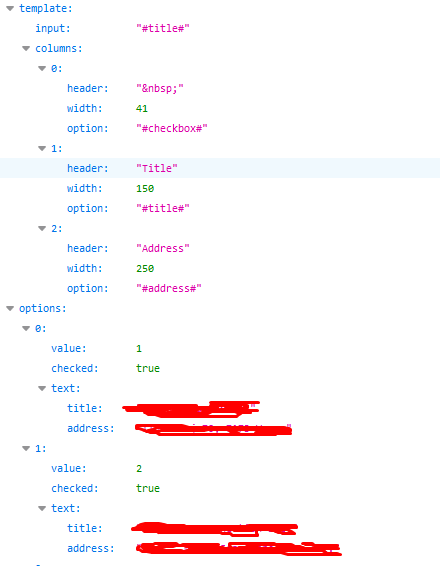
Combo.load('ComboType/','json')
Combo items output looks like:
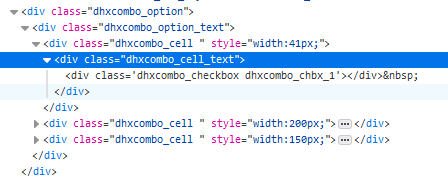
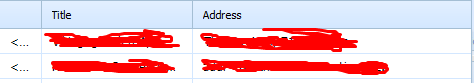
Everything looks like everything seems normal, but checkbox is not showing, is added into html, but added as text, not html element.

Have no idea what I’m doing wrong. json structure for Ribbon and Combo looks like normal. Even checked with example json, but just don’t work. Self Multi Combo works, everything fine, but only something wrong with checkbox

We are using dhtml 5.0 pro