I found that index of the rows in the grid with grouped rows does not work properly.
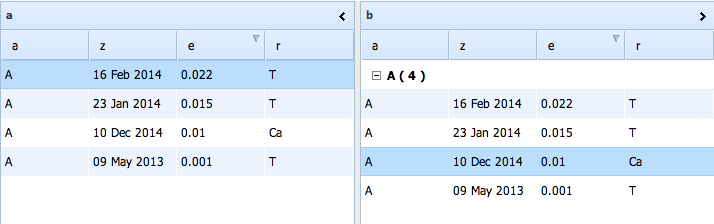
there is an example code with two grids:
[code]function init(){
dhtmlx.image_path='./codebase/imgs/';
var main_layout = new dhtmlXLayoutObject({
parent: document.body,
pattern: "2U",
cells: [{id: "a"},{id: "b"}]
});
var selectionGrig = main_layout.cells('a').attachGrid();
var selectionGrigB = main_layout.cells('b').attachGrid();
with (selectionGrig){
attachEvent("onAfterSorting", function(index,type,direction){selectionGrig.selectRow(0);});
setIconsPath('./codebase/imgs/');
setHeader("a,z,e,r");
setColTypes("ro,dhxCalendar,ro,coro");
setColSorting('int,date,int,str');
setDateFormat('%d %M %Y','%Y-%m-%d');
updateFromXML('./data/tmp.xml', true,false, function(){
// selectionGrig.groupBy(0);
});
init();
}
with (selectionGrigB){
attachEvent("onAfterSorting", function(index,type,direction){selectionGrigB.selectRow(0);});
setIconsPath('./codebase/imgs/');
setHeader("a,z,e,r");
setColTypes("ro,dhxCalendar,ro,coro");
setColSorting('int,date,int,str');
setDateFormat('%d %M %Y','%Y-%m-%d');
updateFromXML('./data/tmp.xml', true,false, function(){
selectionGrigB.groupBy(0);
});
init();
}
}[/code]
After sorting grid by any column I select the first row. Without groupBy it works properly, but if I apply groupBy the indexes of the rows does not changes after sorting so selectRow(0) select not the first row but always the same one.
Here is XML I’m loading
[code]
A
2014-12-10
0.01
C