code:
mygrid = new dhtmlXGridObject('gridbox');
mygrid.setImagePath("./dhtmlx/imgs/");
mygrid.setHeader("Sales, Book Title, Author,4,55,6,7,8,9,10,11");
mygrid.setColumnIds("col1,col2,col3,col4,col5,col6,col7,col8,col9,col10,col11");
mygrid.setInitWidths("70,250,70,70,70,70,70,70,70,200,*");
mygrid.setColAlign("right,left,left,left,left,left,left,left,left,left,left");
mygrid.setColTypes("ed,ed,ed,ed,ed,ed,ed,ed,ed,ed,ed");
mygrid.setColSorting("str,str,str,str,str,str,str,str,str,str,str");
mygrid.enableRowspan();
mygrid.init();
mygrid.setSkin("dhx_skyblue");
mygrid.parse(document.getElementById("gridtadata").value);<textarea rows="50" cols="150" id="gridtadata">
<rows>
<row id="C1">
<cell rowspan="4">11</cell>
<cell rowspan="4">12</cell>
<cell>13</cell>
<cell>14</cell>
<cell>15</cell>
<cell>16</cell>
</row>
<row id="C2">
<cell>21</cell>
<cell>22</cell>
<cell rowspan="2">23</cell>
<cell rowspan="2">24</cell>
<cell>25</cell>
<cell>26</cell>
</row>
<row id="C3">
<cell>31</cell>
<cell>32</cell>
<cell>33</cell>
<cell>34</cell>
<cell>35</cell>
<cell>36</cell>
</row>
<row id="C4">
<cell>41</cell>
<cell>42</cell>
<cell>43</cell>
<cell>44</cell>
<cell>45</cell>
<cell>46</cell>
</row>
<row id="C5">
<cell>51</cell>
<cell>52</cell>
<cell>53</cell>
<cell>54</cell>
<cell>55</cell>
<cell>56</cell>
</row>
<row id="C6">
<cell>61</cell>
<cell>62</cell>
<cell>63</cell>
<cell>64</cell>
<cell>65</cell>
<cell>66</cell>
</row>
</rows>
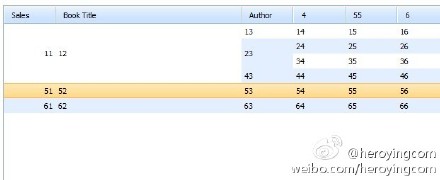
</textarea>abnormal work display(value “24” cell not rowspan ):

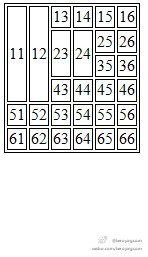
i want to do this:

value “24” cell not rowspan ; anyone help me?