I have 6.4.4 suite version an this code:
function configTable (dataSet) {
let columns = [];
columns.push({ id: ‘fecha’, width: 140, dateFormat: ‘%Y-%m-%d %H:%i:%s.%U’, sortable: true, header: [{ text: ‘’, rowspan: 2 }], type: ‘date’ });
dataSet[0].sensores.map(e => { return { id: e.idSensor, name: e.nomSensor, desc: e.descripcion }; }).forEach(s => {
columns.push({
id: ‘medida_’ + s.id, width: 100, header: [{ text: s.desc, colspan: 2 }, { text: ‘’, type: ‘number’ }], type: ‘any’
});
columns.push({
id: ‘alerta_’ + s.id, width: 55, header: [“”, { text: ‘’ }], htmlEnable: true,
template: function (text, row, col) {
let temp = ‘
if (text.length > 0) {
for (let index = 0; index < text.length; index++) {
var border = index < text.length - 1 ? ‘border-right: none;’ : ‘’;
temp += ‘’
}
temp += ‘
}
return temp;
}
})
});
var dataSetMapped = dataSet.map(e => { var o = { fecha: e.fecha }; e.sensores.forEach(el => { o['medida_' + el['idSensor']] = el.medida; o['alerta_' + el['idSensor']] = el.alerta; }); return o; });
// Add config to table object
grid = new dhx.Grid('gridbox', {
columns: columns,
headerRowHeight: 20,
rowHeight: 20,
sortable: false,
height: dataSet.length * 20 + 42 < document.getElementsByTagName("body")[0].offsetHeight ? dataSet.length * 20 + 42 : document.getElementsByTagName("body")[0].offsetHeight - 140,
// mapeo de propiedades, para dejar los sensores como hermanos de la fecha.
data: dataSetMapped,
});
charging = false;
pageInfo();
loadingView(false);
}
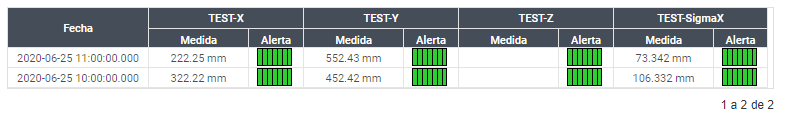
In chrome show this:
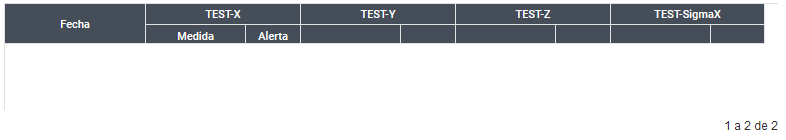
and in firefox show:
Any idea?