Hello,
I’m using timelime whit this configuration:
scheduler.createTimelineView({
name: “timeline”,
x_unit: “minute”,
x_date: “%H”,
x_step: 60,
x_size: 24,
x_start: 0,
x_length: 24,
y_unit: filas,
y_property: “section_id”,
render: “bar”,
section_autoheight: false,
dx: 100,
dy: 20
});
And I’m also using this setting for previous problem with the correct visualization of events.
.dhx_cal_event_line {
-moz-box-sizing: content-box !important;
box-sizing: content-box !important;
}
Now I have another problem, I think is also associated with the css or the properties of the control.
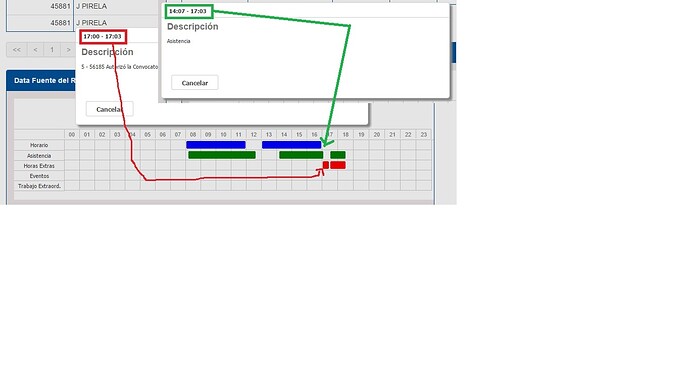
I have two different events ending at the same hour (17:03) but, in one line it ends correctly and in the next line it ends aprox at (17:20). The difference between them is that the first one starts at 14:07 (green one) and the second one starts at 17:00 (red one). The users are getting confused again by this. I’m attaching a printscreen of my solution so you can see the problem.
Thank you so much in advance!!
Best regards,
Hello,
there is not much can be done about it without modifying the source code.
The scheduler has this minimal width of a timeline task, it is defined by inner padding of an element.
Probably you can try removing this padding for small tasks using event_class template, but i’m not sure that it will be reliable approach
Hello Aliaksander,
Do you know what is the name of the property that sets the minimal width of a timeline task in the css?
If I have that name, maybe I can change it to be really small and maybe I can fix this problem.
Thanks in advance!!
Hi,
there is no config or option for this, the css value is hardcoded
screencast.com/t/S2AP77Cm1
Probably, more workable solution would be to adjust the zoom level of the scale - make hour columns wider in order to display task dates more accurately.
From your screenshot it seems that all events are located in timespan from 8:00 to 19:00. If it’s not a coincidence, you can skip not needed hours from the time scale, that will give a better resolution for working hours
docs.dhtmlx.com/scheduler/timeli … eviewcells