I have a modified lightbox that uses radio buttons on my scheduler. i hve setup the dataProcessor/Connector to connect to my MySQL DB which is working good. However, it is not saving the Radio Button when i add an entry.
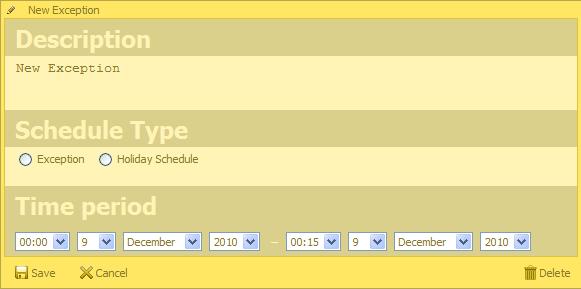
Here is the code for the Scheduler and I have attached a screen shot of the lightbox;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
scheduler.config.prevent_cache = true;
scheduler.config.multi_day = true;
scheduler.config.details_on_dblclick=true;
scheduler.config.details_on_create=true;
scheduler.config.drag_create=true;
scheduler.config.first_hour=0;
scheduler.config.last_hour=24;
scheduler.config.time_step=15;
scheduler.locale.labels.section_selectme = "Schedule Type";
scheduler.templates.lightbox_header = function(start, end, event){return event.text;};
var format = scheduler.date.date_to_str("%h:%i %A");
scheduler.templates.hour_scale=function(date){return format(date);}
var schedType = [
{ key: 1, label: 'Exception' },
{ key: 2, label: 'Holiday Schedule' }
];
scheduler.config.lightbox.sections=[
{ name:"description", height:50, map_to:"text", type:"textarea", focus:false },
{ name:"selectme", height: 35, options: schedType, map_to:"schedOpt", type:"radio", vertical: false, focus:true },
{ name:"time", height:72, type:"time", map_to:"auto"}
];
scheduler.init('theSched',null,"month");
scheduler.load("php/01_basic_init_connector.php?uid="+scheduler.uid());
var dp = new dataProcessor("php/01_basic_init_connector.php");
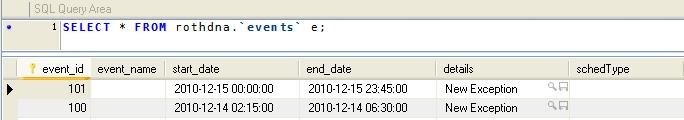
dp.init(scheduler);Everything is working good and the data entered into the schedule is being saved…except for the “Schedule Type”. I have attached an SQL screen shot of 2 entries. As you can see schedType is empty even though I selected the “Exception” Radio option. I am assuming I need to modify the dataProcessor code but am unable to find the location.
Can you please point me in the right direction to accomplish this?
Thank You,
Todd