Hello @Siarhei,
Thank you for bringing up my request.
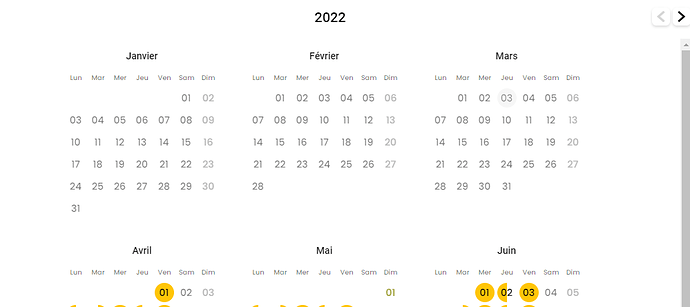
In the meantime, I have found a temporary solution. It remains rather limited, but allows to filter the months to be displayed.
However, I have a synchronization problem and I need to use setTimeout function. Ideally, I would like to do without this function.
When I change the year or the size of the screen, I get the following two parameters: the number of colums per row by deduction with the size of the component and the number of months to display in the current year.
const component= this.schedulerRef.nativeElement.querySelector('.dhx_cal_data');
const value = Math.floor(component.clientWidth / 264.25); // width + padding
const nbMonthsByRow = value === 0 ? 1 : value > 4 ? 4 : value ;
Depending on the number of columns and the number of months to delete, I display different heights of the calendar.
let newHeightScheduler: number;
if(nbMonthsByRow=== 4) {
if (nbMonthsToDelete>= 8) newHeightScheduler = 368;
else if (nbMonthsToDelete>= 4) newHeightScheduler = 648;
else newHeightScheduler = 980;
}
else if(nbMonthsByRow=== 3) {
if (nbMonthsToDelete>= 9) newHeightScheduler = 368;
else if (nbMonthsToDelete>= 6) newHeightScheduler = 648;
else newHeightScheduler = 980;
}
else if(nbMonthsByRow=== 2) {
if (nbMonthsToDelete>= 10) newHeightScheduler = 368;
else if (nbMonthsToDelete>= 8) newHeightScheduler = 648;
else newHeightScheduler = 980;
}
else if(nbMonthsByRow=== 1) {
if (nbMonthsToDelete>= 11) newHeightScheduler = 368;
else if (nbMonthsToDelete>= 10) newHeightScheduler = 648;
else newHeightScheduler = 980;
}
if(this.heightScheduler !== newHeightScheduler){
this.heightScheduler = newHeightScheduler;
setTimeout(() => {
// If size change, wait for DHTMLX to take it into account before loading the CSS
this._render(nbMonthsToDelete, nbMonthsByRow);
},200);
}
else
this._render(nbMonthsToDelete, nbMonthsByRow);
The height of the calendar is defined as below in the HTML.
<div #schedulerRef id="scheduler_resa" [style.height.px]="heightScheduler" class="dhx_cal_container">
In the render function I set up the css: I hide the months outside the period (except for those allowing to complete the rows) and I add the colors to the events.
If I remove the SetTimeout function to 200, then the render function is executed before DHTMLX takes into account the change of the calendar size and the css is reset. So is there any way, perhaps by subscribing to an observable, to know when the size change is taken into account?
Kind regards,