Hello Support,
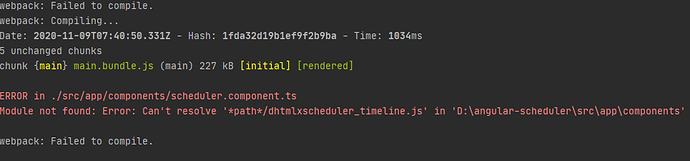
We are not able to load Scheduler in Angular9 application. Also, for our application, we need to have explicitly on units as show in Units view
Please find below sample code which we are trying for
Component :
export class SchedulerComponent implements OnInit {
@ViewChild(‘scheduler_here’) schedulerContainer: ElementRef;
constructor(private eventService: EventService) { }
ngOnInit() {
const sections = [{key: 1, label: ‘Section A’}, {key: 2, label: ‘Section B’}, {key: 3, label: ‘Section C’}, {key: 4, label: ‘Section D’}];
scheduler.locale.labels.unit_tab = 'Unit';
scheduler.locale.labels.section_custom = 'Section';
scheduler.config.details_on_create = true;
scheduler.config.details_on_dblclick = true;
scheduler.config.lightbox.sections = [
{name: 'description', height: 130, map_to: 'text', type: 'textarea', focus: true},
{name: 'custom', height: 23, type: 'select', options: sections, map_to: 'section_id'},
{name: 'time', height: 72, type: 'time', map_to: 'auto'}
];
scheduler.createUnitsView({ name: 'unit', property: 'section_id', list: sections });
scheduler.config.multi_day = true;
scheduler.init(this.schedulerContainer.nativeElement, new Date(2017, 5, 30), 'unit');
scheduler.parse([
{ 'id': '1u2', 'start_date': '2017-06-30 12:00:00', 'end_date': '2017-06-30 14:00:00', 'text': 'Section A test', 'section_id': '1' },
{ 'id': '1u3','start_date': '2017-06-30 10:00:00', 'end_date': '2017-06-30 11:00:00', 'text': 'Section B test', 'section_id': '2' },
{ 'id': '1u3','start_date': '2017-06-1 10:00:00', 'end_date': '2017-07-30 11:00:00', 'text': 'Section B test', 'section_id': '2' },
]);
}
HTML
<div #scheduler_here class=“dhx_cal_container” style=“width: 100%; height:100vh”>
SCSS
:host{
display: block;
height: 100%;
position: relative;
width: 100%;
}
For reference I am attaching the code in zip format.
Also, just want to check, do we have a smart rendering concept where we can load around 1200 appointments.
Regards,
Nanda Kumarcomponents.zip (1.4 KB)