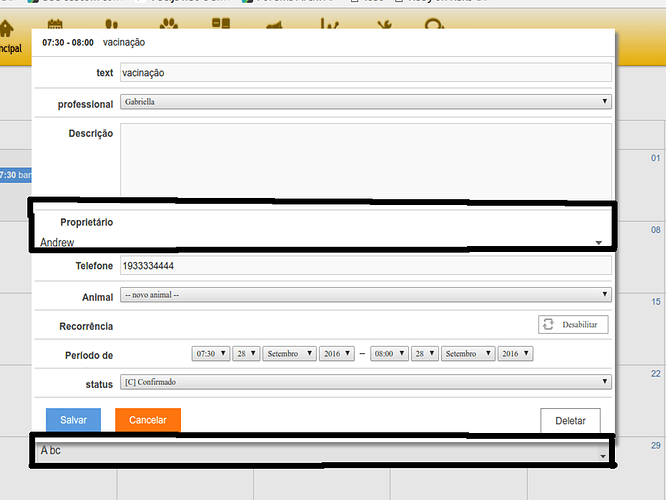
The combo’s CSS isn’t working properly, apparently the width is greater than the section and the option’s z-index is less than the z-index of the lightbox
prints:
my code:
{
name: "animal_owner",
type: "combo",
map_to: "animal_owner",
options: holders,
height:30,
image_path:"/dhtmlx/imgs_flat/"
},
my page code
[code]
<link rel="stylesheet" href="/dhtmlx/dhtmlxcombo.css" type="text/css">
<script src="/dhtmlx/dhtmlxcombo.js" type="text/javascript"></script>
<%= stylesheet_link_tag "general_style" %>
<%= render :partial => "shared/css_common" %>
<style type="text/css" media="screen">
body,
html {
margin: 0;
padding: 0;
height: 100%;
}
</style>
</head>
<body>
<%= render :partial => "shared/top_header" %>
<div id="agenda" class="dhx_cal_container" style="width:100%; height:100%;">
<div class="dhx_cal_navline">
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_todday_button"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>
<%= javascript_include_tag "recurrent_agenda/main.js" %>
</body>