I am new to Salesforce development. I need to implement a calendar in salesforce. The requirement is very identical to the dhtmlx scheduler control. I tried the dhtmlx Scheduler control in Salesforce. However, the control is not rendering and Salesforce is showing blank screen.
If anyone has implemented dhtmlx Scheduler in Salesforce, please provide guidance.
There are two ways ( unfortunately I don’t have a working samples for both )
-
include the scheduler directly in the salesforce app, not really complex, but you need to host all files of scheduler on some global https server ( plain http will not work ) and use global script and style paths
-
use scheduler on normal html page and use salesforce data api to fetch the necessary data
Had similar problem and fixed by managing the size of the “scheduler_here” div. The problem comes from scheduler using 100% height to match the parent. In Salesforce it ends up in a container that fits to its children, which ends up with a height of 0px.
Hi everybody,
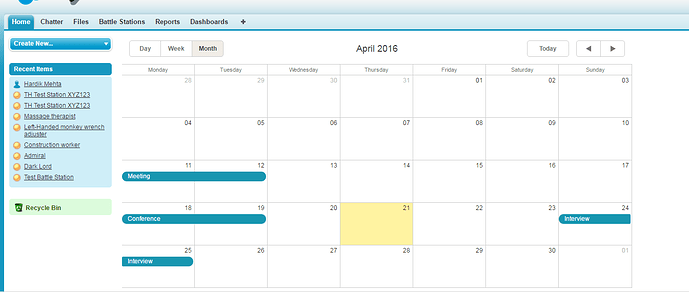
I have the same problem then in the “scheduler_here” div I set the height value to 100px but it seems there’s a conflict.
What I can see with that change is the screenshoot that I attached.
![]()
The code I’m using is very simple I want to begin with the easy things and try to do this complex.
The code is:
<apex:page Controller=“ResourcesPlanningController”>
Basic initialization
html, body{
margin:0px;
padding:0px;
height:100%;
overflow:hidden;
}
If anyone has any solution will be very helpful.
Thanks and Regards!
Alberto
Please Refer below post and code :
developer.salesforce.com/forums … 00098muIAA
<apex:page >
Basic initialization
html, body{
margin:0px;
padding:0px;
height:100%;
overflow:hidden;
}
</apex:page>