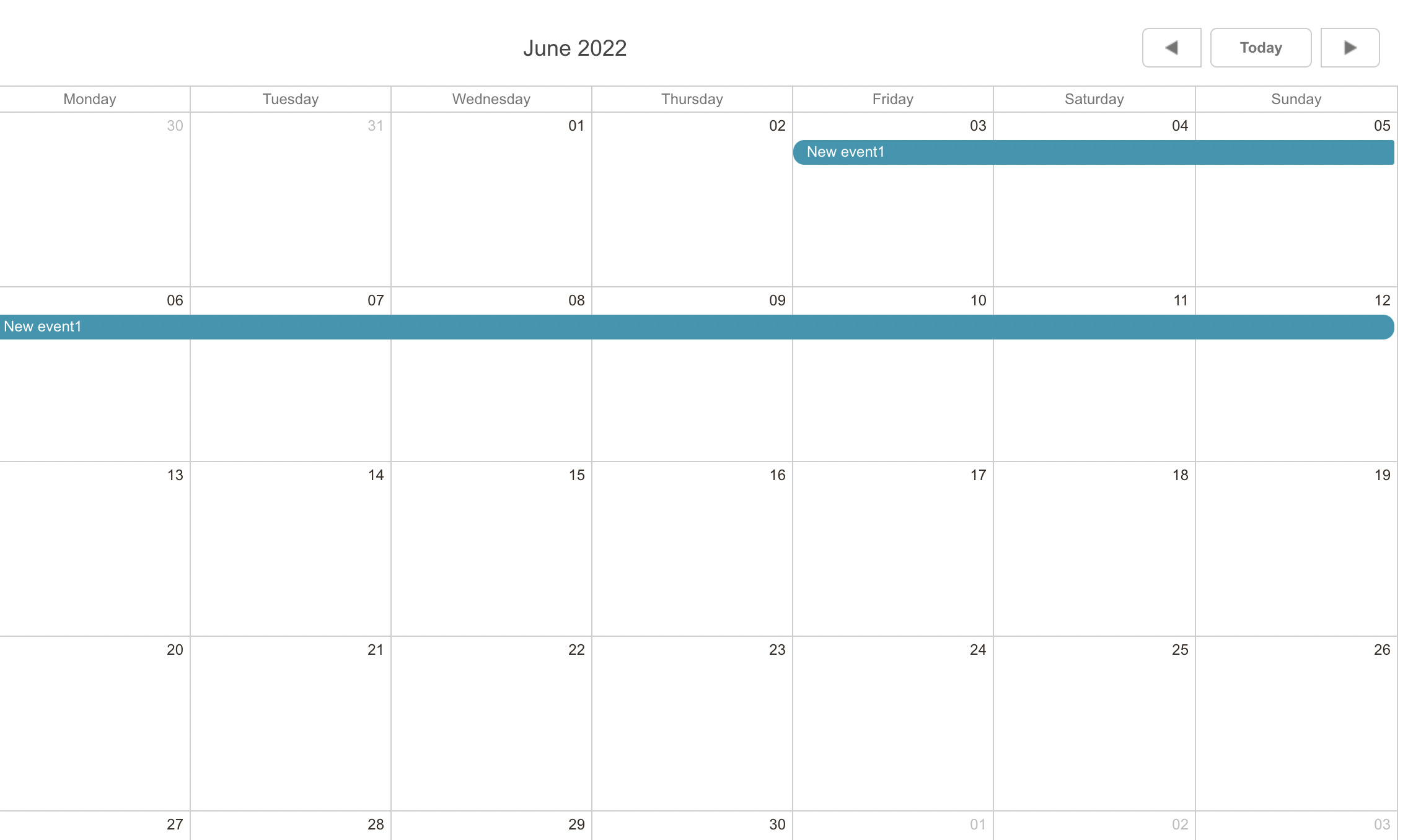
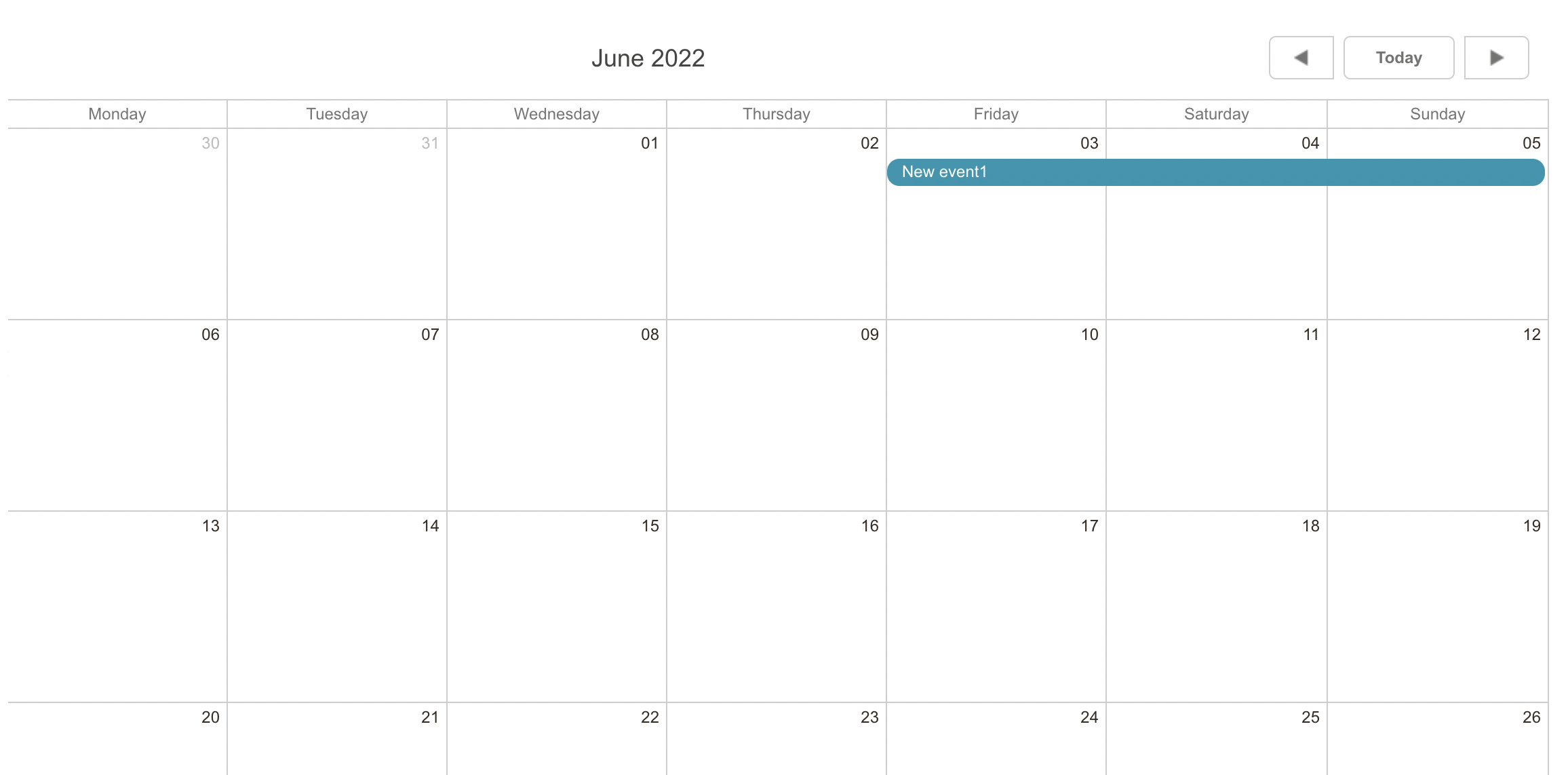
Hi , I am using DHTMLX Scheduler with vue in my job, but I have a very strange problem which bother me many days. When I first get into the webpage, I got the right scheduler(actually not quite right, as you can see, the event is start at 2022-06-03 00:00 and end at 2022-07-04 00:00, but the scheduler only show time between 2022-06-03 00:00 and 2022-06-12 00:00), but after I click the “prev” or “next” button, some events(usually the events that cover many days) disappeared.
the code is like this:
scheduler.config.multi_day = true scheduler.config.readonly = true scheduler.config.header = ['date', 'prev', 'today', 'next' ] this.eventList = [{ 'id': 289328939283923, 'text': 'New event1', 'start_date': '2022-06-03 00:00', 'end_date': '2022-07-04 00:00' }] scheduler.init(this.$refs.MonthScheduler, new Date(2022, 1, 30), 'month') scheduler.parse(this.eventList)
first get into the web:
after click the red button:
(pls see the comment because I am a new user so I can only post one pic at one time