ivy001
June 24, 2011, 8:41am
#1
Thank you to provide the control, I found some bug need your help.
OS:win2003sp2
dhtmlxConnector for .Net v.0.9b build 91015
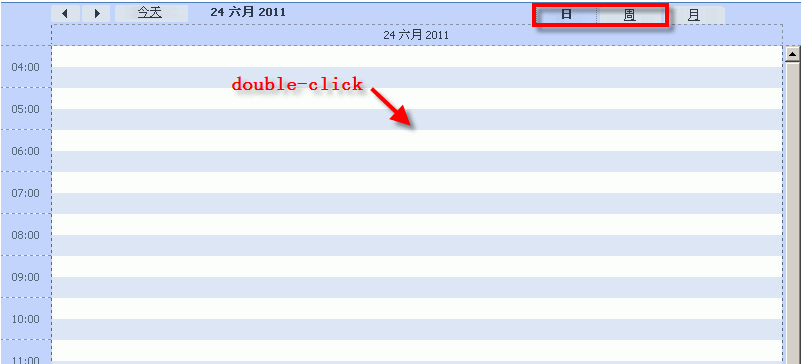
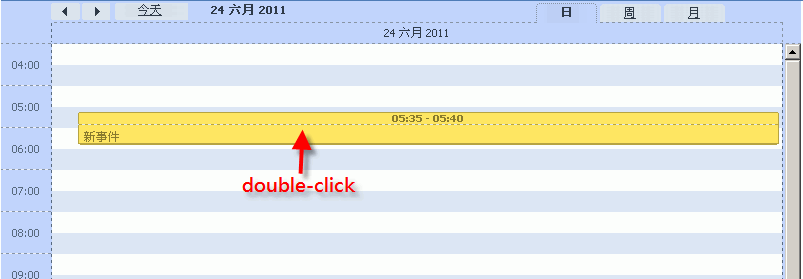
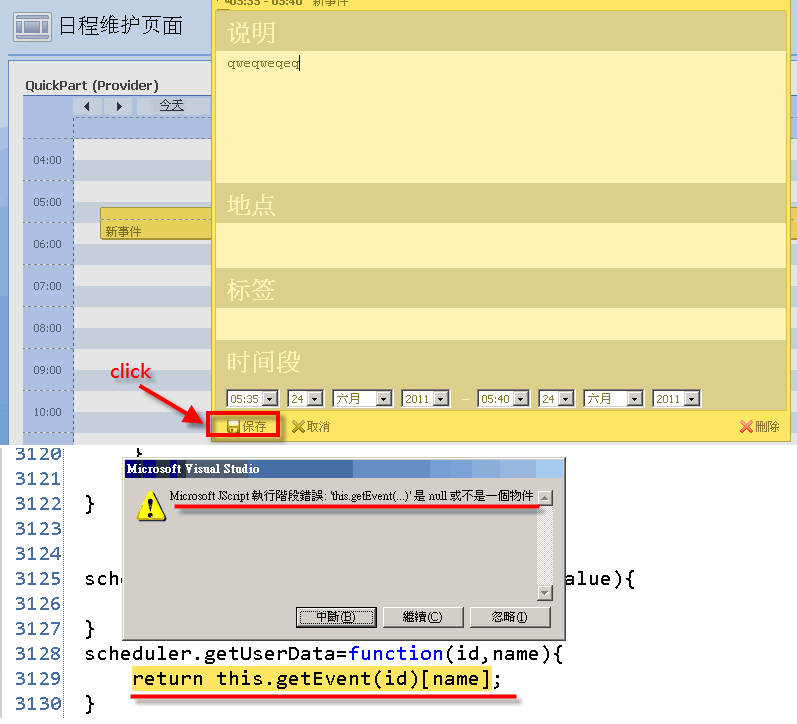
Bug:
Recommendation:
Whether to set different colors for each event
Whether to set different colors for each event
As for bug on screenshot - can you provide the js code, used for scheduler initialization in the problematic case?
ivy001
June 24, 2011, 9:26am
#3
Thanks for your reply.
Ilya
June 24, 2011, 2:33pm
#4
Hello,
Try using
scheduler.config.details_on_create=true;before scheduler.init call.
Best regards,
ivy001
June 28, 2011, 2:01am
#5
before scheduler.init call.
function init() {
scheduler.config.xml_date = "%Y-%m-%d %H:%i";
var objType0 = new Object();
objType0.key = "0";
objType0.label = "提醒";
var objType1 = new Object();
objType1.key = "1";
objType1.label = "会议";
var objType10 = new Object();
objType10.key = "10";
objType10.label = "任务";
var objType11 = new Object();
objType11.key = "11";
objType11.label = "工作流";
var objType12 = new Object();
objType12.key = "12";
objType12.label = "通知";
scheduler.config.lightbox.sections = [
{ name: "description", height: 130, map_to: "text", type: "textarea", focus: true },
{ name: "location", height: 43, type: "textarea", map_to: "details" },
{ name: "Tags", height: 30, type: "textarea", map_to: "Tags" },
{ name: "Types", height: 30, type: "select", map_to: "Types", options: [objType0, objType1, objType10, objType11, objType12] },
{ name: "time", height: 72, type: "time", map_to: "auto" }
]
scheduler.config.first_hour = 4;
scheduler.locale.labels.section_location = "地点"; //Location
scheduler.locale.labels.section_Tags = "标签"; //Tags
scheduler.locale.labels.section_Types = "類型"; //Tags
scheduler.config.details_on_create = true;
scheduler.config.details_on_dblclick = true;
scheduler.init('scheduler_here', null, "month");
scheduler.setLoadMode("month");
scheduler.load("dhtmlx/dhtmlxScheduler/codebase/schedulerConnector.ashx" + "?uid=" + scheduler.uid());
var dp = new dataProcessor("dhtmlx/dhtmlxScheduler/codebase/schedulerConnector.ashx" + "?uid=" + scheduler.uid());
dp.init(scheduler);
}
if (window.attachEvent) {
window.attachEvent("onload", init);
}
else {
window.addEventListener("load", init, false)
}