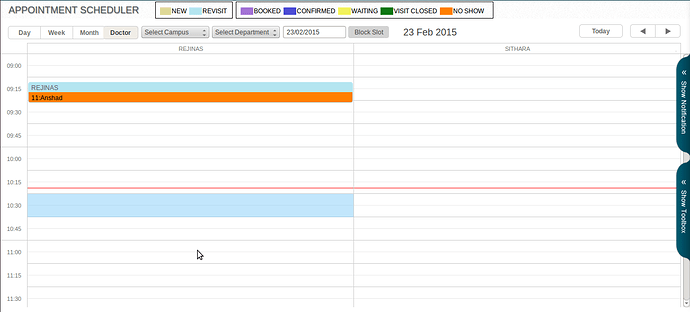
I have a scheduler page with units view , I tried to implement the highlighting and single click create API in it but its not working properly ,and the feature gets applied only for the first section its not happening for the rest of the sections . (refer sections.png)
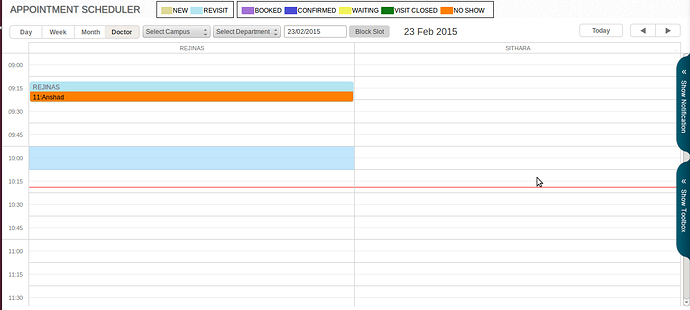
and the time interval is not get set correctly. ( highlighting time interval ).(refer timeinterval.png)
configuration for the unit view goes here
scheduler.locale.labels.section_custom=“Section”;
scheduler.config.first_hour = timCompanyStart;
scheduler.config.last_hour = timCompanyEnd;
scheduler.config.time_step = 1;
scheduler.xy.scale_height = 20;
//scheduler.xy.min_event_height = 100
scheduler.createUnitsView({
name:“unit”,
property:“section_id”, //the mapped data property
list:sections,
size:5,
step:1
});
var strTimeFormat = '%H:%i';
if(intTimeFormat=='12'){
strTimeFormat = '%h:%i %A';
}
var format = scheduler.date.date_to_str(strTimeFormat); //append %A for AM,PM
scheduler.xy.scale_height = 55;//sets the height of the X-Axis
scheduler.config.hour_size_px=(60/timIntervel)*44;
scheduler.templates.hour_scale = function(date){
html="";
for (var i=0; i<60/timIntervel; i++){
html+="<div style='height:44px;line-height:44px;'>"+format(date)+"</div>";
date = scheduler.date.add(date,timIntervel,"minute");
}
return html;
}
//Code for enabling single click create & highlighting
scheduler.config.drag_create = false;
scheduler.attachEvent("onTemplatesReady", function() {
var fix_date = function(date) { // 17:48:56 -> 17:30:00
date = new Date(date);
if (date.getMinutes() > 30)
date.setMinutes(30);
else
date.setMinutes(0);
date.setSeconds(0);
return date;
};
scheduler.attachEvent("onClick", function(id, e) {
scheduler.showLightbox(id);
});
var marked = null;
var marked_date = null;
var event_step = 15;
scheduler.attachEvent("onEmptyClick", function(date, native_event) {
scheduler.unmarkTimespan(marked);
marked = null;
var fixed_date = fix_date(date);
scheduler.addEventNow(fixed_date, scheduler.date.add(fixed_date, event_step, "minute"));
});
scheduler.attachEvent("onMouseMove", function(event_id, native_event) {
var date = scheduler.getActionData(native_event).date;
var fixed_date = fix_date(date);
if (+fixed_date != +marked_date) {
scheduler.unmarkTimespan(marked);
marked_date = fixed_date;
marked = scheduler.markTimespan({
start_date: fixed_date,
end_date: scheduler.date.add(fixed_date, event_step, "minute"),
css: "highlighted_timespan"
});
}
});
});
FYI : please check the position of the mouse pointer in both image to understand the issue.
please help me regarding this issue.