I’m using DHTMLX Scheduler (7.0.1) in an LWC in Salesforce, but the tooltip is always positioned above the top of the viewport.
Here’s a simplified version of my LWC code.
HTML:
<template>
<div class="scheduler" lwc:dom="manual"></div>
</template>
Javascript:
import { LightningElement } from "lwc";
import { loadScript, loadStyle } from "lightning/platformResourceLoader";
// Resources
import SchedulerFiles from "@salesforce/resourceUrl/DHTMLX_Scheduler";
export default class SchedulerTooltipTest extends LightningElement {
scheduler;
schedulerInitialised = false;
renderedCallback() {
if (this.schedulerInitialised) {
return;
}
this.schedulerInitialised = true;
Promise.all([
loadScript(this, SchedulerFiles + "/dhtmlxscheduler.js"),
loadStyle(this, SchedulerFiles + "/dhtmlxscheduler.css")
]).then(() => {
this.initialiseUi();
});
}
async initialiseUi() {
const root = this.template.querySelector(".scheduler");
this.scheduler = window.Scheduler.getSchedulerInstance();
// Setup plugins
this.scheduler.plugins({
container_autoresize: true,
tooltip: true
});
// Setup templates
this.scheduler.templates.tooltip_text = (start, end, event) => {
return `Appointment Number: ${event.appointment_number}<br />
Patient: ${event.text}<br />
Appointment Type: ${event.appointment_type}<br />
Appointment Time: ${start.toISOString()} - ${end.toISOString()}<br />
Duration: ${event.duration}<br />
Status: ${event.status}`;
};
// Setup config
this.scheduler.config.container_autoresize = true;
this.scheduler.config.first_hour = 9;
this.scheduler.config.last_hour = 18;
// Initialise scheduler
this.scheduler.init(root, new Date(2024, 9, 10), "week");
// Add events to scheduler
this.scheduler.parse([
{
id: "APP001",
type: "Appointment",
text: "Test Patient",
start_date: new Date("2024-10-09T12:00:00Z"),
end_date: new Date("2024-10-09T13:00:00Z"),
appointment_number: "APP-001",
appointment_type: "Test Type",
duration: "1 hour",
status: "Booked"
}
]);
}
}
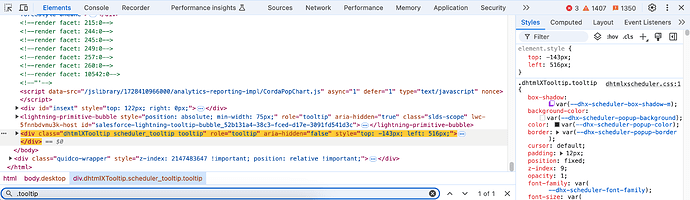
Dev Console showing the tooltip’s position: