Hi, am trying to add and third scale in X-Unit and X-Date. This can be shown?
My example. This is my code.
scheduler.createTimelineView({
name: “timeline”,
x_unit: “day”,
x_date: “%d
%D”,
x_step: 1,
x_start: 0,
x_size: 100,
x_length: 100,
y_unit: scheduler.serverList(‘sections’, []),
y_property: “section_id”,
round_position: true,
render: “tree”,
folder_dy: 20,
branch_loading: true,
smart_rendering: true,
dy: 20,
scrollable: true,
column_width: 20,
event_min_dy: 20,
dx: 250,
section_autoheight: false,
second_scale: {
x_unit: “month”,
x_date: “%F %Y”
}
});
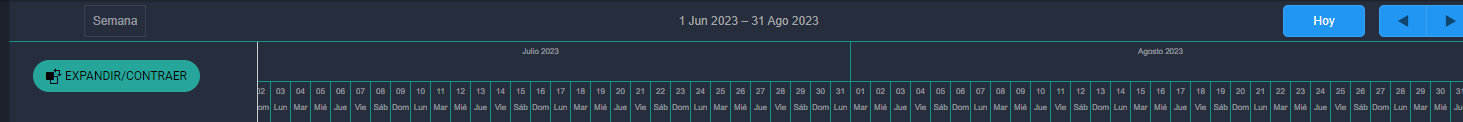
That shows me the scheduler like this.
What am trying to do is the scheduler shows me between (Month-year – Number-Day) the week and number of week, Example:
January - 2023
week 1 | week 2 | week 3 | week 4
1mon|2tues|etc…| 8 mon| 9 tues| etc…| …
Is it possible?
Hello @Pablone,
As I understand your requirement, you want to have the following scales:
Month/Year on the header(already achieved in provided config)
Week and week number
Day and date(already achieved by the provided config)
If so, it’s achievable by changing the second_scale config to the following one:
second_scale: {
x_unit: "week",
x_date: "week %W"
}
Here is a demo:
https://snippet.dhtmlx.com/9vljoe5w
Kind regards,
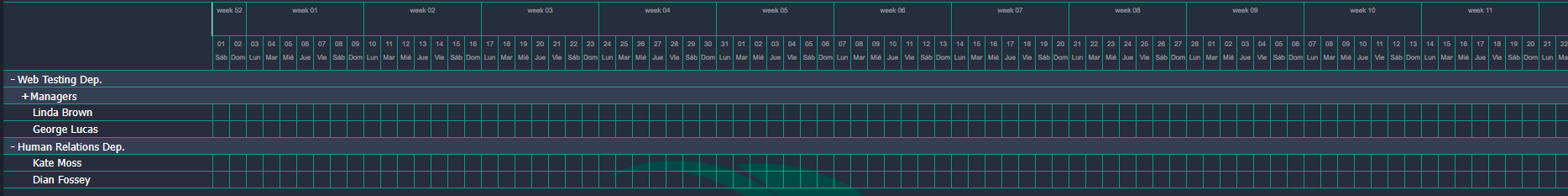
The provided code, gave me this result:
I need to give the week distribution between the Month and days, like the post picture
scheduler.createTimelineView({
name: “timeline”,
x_unit: “day”,
x_date: “%d
%D”,
x_step: 1,
x_start: 0,
x_size: 100,
x_length: 100,
y_unit: elements,
y_property: “section_id”,
round_position: true,
render: “tree”,
folder_dy: 20,
branch_loading: true,
smart_rendering: true,
dy: 20,
scrollable: true,
column_width: 20,
event_min_dy: 20,
dx: 250,
section_autoheight: false,
second_scale: {
x_unit: “month”,
x_date:“%F %Y”
}
});
I need to keep this config of the second scale, i just need to add the week distribution. Thanks for you reply.
Also i have another cuestion, can we add a function in the second scale?
Like this example:
second_scale: {
x_unit: “month”,
x_date:“%F %Y”
}
I tried, but it doesnt work.
I would appreciate your answer.
Regards.
Hello,
Thank you for clarifying.
Regarding this part:
I need to keep this config of the second scale, i just need to add the week distribution. Thanks for you reply.
Unfortunately, there is no built-in option to add an additional scale. This feature stays in our dev tracker, but there is no ETA when it could be implemented.
Regarding this part:
Also i have another cuestion, can we add a function in the second scale?
Unfortunately, there is no way to use a function instead of an object inside the second_scale config.
But you can use the _second_scale_date template, to make required changes:
https://docs.dhtmlx.com/scheduler/api__scheduler_{timelinename}_second_scale_date_template.html
Technically, you can try to implement the requirement, using this template, for example by using the month as a unit, and returning the div structure like the following:
<div wrapper>
<div month 100% width>
<div week 25% width> *content shoud be calculated by some custom function*
...
But in this case - the problem will be, that not all months has 4 full week, and I can’t suggest any solution to avoid the “misspacing” of week DIVS.
Best regards,