I use asp.net mvc4 with dhtlmx scheduler. I have custom event box in my scheduler where I need to reorder the five list of details shown on the scheduler from an external UI.
I get the order of the template to be binded in the eventbox from the “calsp()” script.
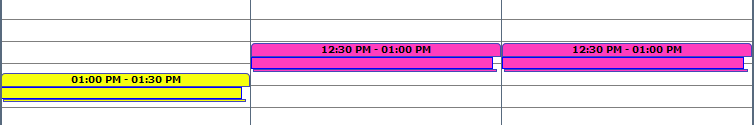
Everything is working fine with scheduler . Sometimes when the eventbox is loaded ,it loads like the screenshot .But on page refresh this eventbox is properly rendered.
I checked with using alert message.Whenever the eventbox is not properly rendered the alert message inside the scheduler.renderEvent is not shown and no datas are loaded inside the eventbox.
When the alert message appears on scheduler.renderEvent, the eventboxes are rendered correctly.
Here is my controller code and javascript code.
[code] Controller code:
SchedulerController.cs
SchedulerIndex(){ scheduler.BeforeInit.Add(“calsp();”);}
public string Getsp()
{ List get = new List();
string getstring = “”;
get = _scheduler.GetDescOrderIsvisible();
foreach (var item in get)
{
getstring = getstring + “|” + item.Description;
}
if (getstring.Length > 0)
{
getstring = getstring.Substring(1, getstring.Length - 1);
}
return getstring;
}
[/code]
Javascript:
calsp jquery function:
function calsp() {
$.ajax({
url: window.location.pathname + "Scheduler/Getdetailsfromsp",
})
.success(function (result) {
document.getElementById('hiddenfield').value = result;
customeventbox();
});
}
function customeventbox() {
var order = document.getElementById('hiddenfield').value.toString();
var orderdesc;
var ordernam = order.split('|');
scheduler.templates.event_class = function (start, end, event) {
if (event.TypeID == 1)
return "my_event";
else
return "sale_my_event"
};
scheduler.renderEvent = function (container, event) {
if (event.TypeID == 1) {
var sid = event.id;
var container_width = container.style.width;
scheduler.xy.min_event_height = 1;
var b = event.start_date;
var c = event.end_date;
var f = b.getHours() * 60 + b.getMinutes();
g = c.getHours() * 60 + c.getMinutes() || scheduler.config.last_hour * 60;
var l2 = Math.max(scheduler.xy.min_event_height, (g - f) * scheduler.config.hour_size_px / 60);
var l = l2 - 5;
var html;
var paidid = 1;
var customcolor;
if (event.CustPaid == 0 || event.CustPaid == "") {
setclass = 'saleunpaid ';
}
else {
setclass = 'salepaid';
}
html = "<div class='dhx_event_move dhx_title' style=' display:none; background:" + event.color + "; border-left:3px solid " + ";color:" + event.textColor + ";'>";
html += "</div>";
html += "<div class='dhx_body' style='background:" + event.color + "; color:" + event.textColor + ";height:" + l + "px;'>"
html += "<div class=" + setclass + " style='height:" + l + "px;float:left; background-position: left;width: 4px" + ";'></div>"
for (var i = 0; i < ordernam.length; i++) {
var ord = ordernam[i].toString();
if (ord == "Username") {
html += scheduler.templates.Customername(event.start_date, event.end_date, event);
}
if (ord == "Products") {
html += scheduler.templates.Goods(event.start_date, event.end_date, event);
}
if (ord == "Description") {
html += scheduler.templates.Apptask(event.start_date, event.end_date, event);
}
if (ord == "Timing") {
html += scheduler.templates.Apptime(event.start_date, event.end_date, event) + "<BR>";
}
if (ord == "User Info") {
html += scheduler.templates.Misc(event.start_date, event.end_date, event);
}
if (ord == "Emp name") {
html += scheduler.templates.Resourcename(event.start_date, event.end_date, event);
}
}
html += "</div><div id= s" + sid + " style='color:" + event.color + "; font-size:1px;' >" + event.ID + "</div>";
html += "<div id= 'type" + sid + "' style='color:" + event.color + "; font-size:1px;' >" + event.TypeID + "</div></div>";
container.innerHTML = html;
return true;
}
};
}