Hello,
I just started using the Scheduler developed by dhtmlx only I have 1 issue I can’t wrap my head around. I hope one of you can help me with it.
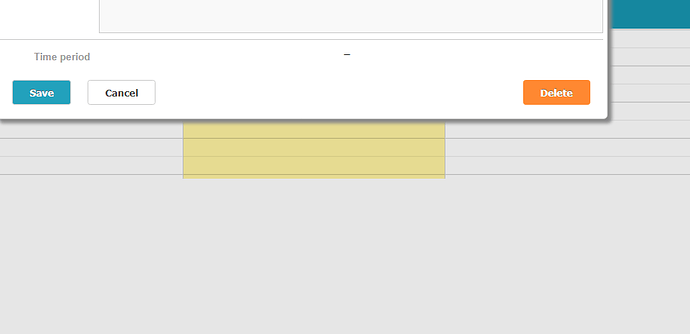
I used the ‘How to start’ documentation to begin setting up my scheduler, but the Time period and it’s controls in the lightbox are hidden (See screenshot).
Here is the code I’ve used:
Html:
<div id="scheduler_here" class="dhx_cal_container" style="width:100%; height:850px;">
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>scheduler_init.js:
scheduler.config.first_hour = 9;
scheduler.config.last_hour = 21;
scheduler.init('scheduler_here', new Date(),"week");
jQuery.ajax({
type: "POST",
url: base_url + "ajax_manager_controller/fetch_schedule_data",
dataType: 'json',
data: {fyid:fyid},
success: function(res) {
if (res)
{
console.log(JSON.stringify(res));
scheduler.parse(res, "json");
}
}
});The events get loaded without any issues, the only issue is that the Time period does not show up.
Anyone encountered this issue before?
Thanks in advance,
Jonah