How can I enable/disable scheduler event overlapping view and text wrapping?
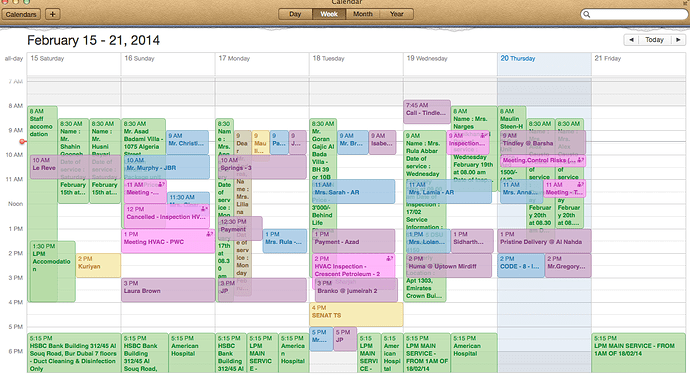
I’ve attached my preferred scheduler view, please advice if this is possible.
Appreciate your response. Thank you.
Hello,
unfortunately you can’t manage overlapping on the event level. There are two modes for allocating events in calendar area:
- stacked events can be shrinked, in order to be displayed side-by-side(the default mode, that can be seen in most of examples)
- or they can overlap each other (cascade mode)
docs.dhtmlx.com/scheduler/sample … splay.html
The modes are switched by following settings
docs.dhtmlx.com/scheduler/api__s … onfig.html
docs.dhtmlx.com/scheduler/api__s … onfig.html
docs.dhtmlx.com/scheduler/api__s … onfig.html
Thank you for your help! May I know if I can change the color transparency? Just like the image above. Appreciate your response. Thank you.
Hi,
you can add your CSS class to the event container depending on the event properties:
docs.dhtmlx.com/scheduler/api__s … plate.html
And then redefine the default style:
.dhx_cal_event .dhx_header, .dhx_cal_event .dhx_footer, .dhx_cal_event .dhx_body, .dhx_cal_event .dhx_title {
background-color: #1796B0;
border-color: rgba(0, 0, 0, 0);
color: #FFF;
}
to, for example:
[code].myclass .dhx_header, .myclass .dhx_footer, .myclass .dhx_body, .myclass .dhx_title {
}[/code]