Hi there,
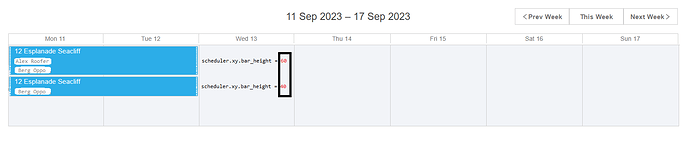
I am using the scheduler in timeline view and I would like to change the height of the event based on the content like this photo below
how can I achieve this ? here’s my implementation at the moment
scheduler.config.container_autoresize = false
scheduler.xy.bar_height = 40
scheduler.createTimelineView({
name: 'timeline',
render: 'bar',
xml_date: '%Y-%m-%d %H:%i:%s',
x_date: '%D %j',
x_unit: 'day',
x_size: 7,
round_position: true,
y_unit: [
{
key: '1',
label: '',
},
],
y_property: 'section_id',
section_autoheight: false,
dy: 150,
dx: 0,
fit_events_offset: 150,
occurrence_timestamp_in_utc: true,
})
const that = this
scheduler.templates.event_bar_text=function(start, end, event){
return `
<div id="${event.id}">
<div>${event.text}</div>
<div>${that.getResources(event)}</div>
</div>
`;
}
getResources(event: IJobSchedule): string {
let result = ''
const color = event.color === '#FFFFFF' ? 'bg-dark text-white' : 'bg-white text-dark'
event.resources.forEach(x => result+=`<span class="pl-1 pr-1 font-size-10 rounded-pill ${color}">${x}<br></span>`)
return result
}
I would appreciate any help. Thanks in advance ![]()