Hello,
I have been trying, with no luck, to figure out why my event line does not fit the exact width of the time scale (start and end dateTime). I recreated my scheduler using the snippet with the exact same css from my custom skin and everything seems to be perfectly aligned. However, the width is slightly off when I am rendering the Gantt inside some nested divs because it is part of a larger page (react project). Any help would be appreciated, or tips on what could be causing it/where to look.
This is my snippet:
http://snippet.dhtmlx.com/1e9e78464
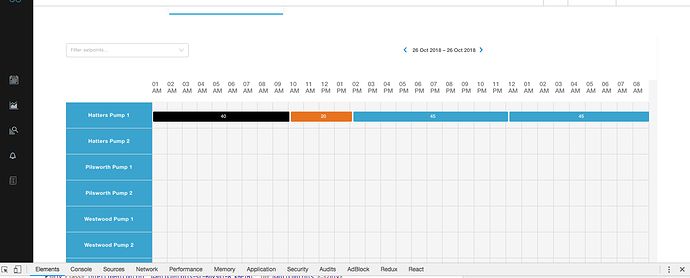
This is what it looks like when I render it in my react project. Notice how all the event lines are slightly bigger than the desired width.
Regards,
Vivek Patel