Hello,
We are going to buy the Commercial license of the Scheduler and I have the following questions for it:
- Is the source code for it going to be minified as it is on the free version?
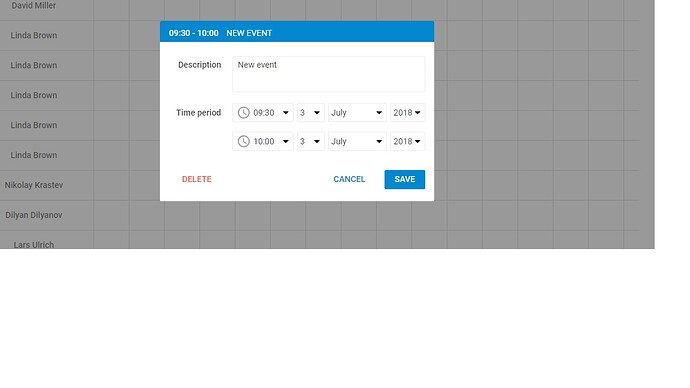
- We will need to put custom fields on the popup for setting up a new event and some tips how to do that will be extremely helpful.
Thanks in advance.
Hi,
- Commercial/Enterprise packages contain non-minified source codes, sources will look the same as in GPL package github.com/DHTMLX/scheduler/tre … se/sources
- you can change the lightbox config dynamically from onBeforeLightbox event:
[code]scheduler.locale.labels.section_owner = ‘Owner’;
scheduler.locale.labels.section_client = ‘Client’;
var newEventLightbox = [
{name:“description”, height:70, map_to:“text”, type:“textarea” , focus:true},
{name:“owner”, height:35, map_to:“owner”, type:“textarea”},
{name:“client”, height:35, map_to:“client”, type:“textarea”},
{name:“time”, height:72, type:“time”, map_to:“auto”}
];
var existingEventLightbox = [
{name:“description”, height:70, map_to:“text”, type:“textarea” , focus:true},
{name:“time”, height:72, type:“time”, map_to:“auto”}
];
scheduler.attachEvent(“onBeforeLightbox”, function (id){
if(scheduler.getState().new_event){
scheduler.config.lightbox.sections = newEventLightbox;
}else{
scheduler.config.lightbox.sections = existingEventLightbox;
}
scheduler.resetLightbox()
return true;
});[/code]
docs.dhtmlx.com/scheduler/lightbox_editors.html
docs.dhtmlx.com/scheduler/api__ … event.html
docs.dhtmlx.com/scheduler/api__ … htbox.html
Here is a demo: snippet.dhtmlx.com/f671df5b8