I have a grid with last column defined as dynamic width (<column width=“*”).
Grid is attached to a form container and form container width is set to 800 to fit the rest of the form
Text in last column is some time very long. Horz. scroll bar is available but not correct scaled so I´m not able to scroll completly to right to see the complette text.
Code Snip
myformtrackinggrid = new dhtmlXGridObject(myinputform.getContainer(“myform_trackinggrid”));
myformtrackinggrid.load(“/xml/trackinggrid_.xml”, function() {
myformtrackinggrid.enableEditEvents(false,false,false);
myformtrackinggrid.enableLightMouseNavigation(false);
myformtrackinggrid.enableAlterCss(“grid_even”,“grid_uneven”);
});
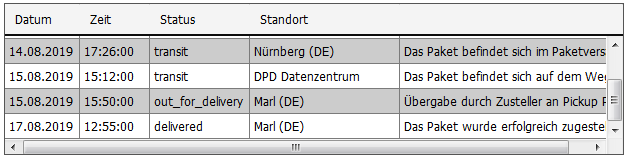
Pict after init

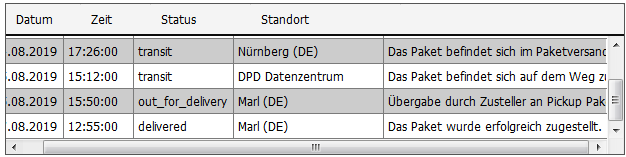
Pict move scroll to right

So how to set the grid so scrolling to right is possible to see the complette text in last column.